

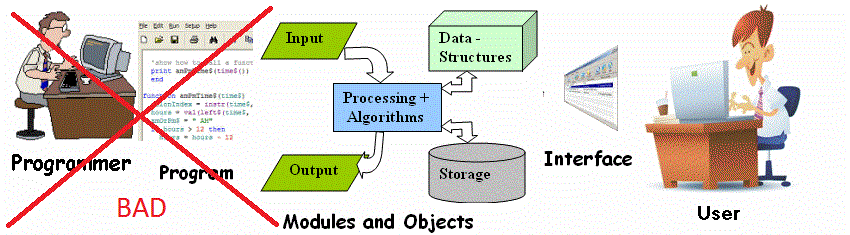
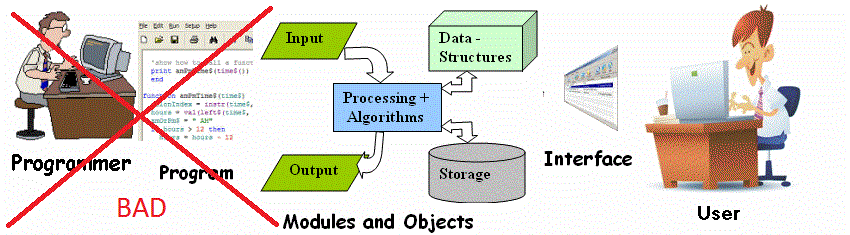
A computer system consists of more than just a program. As programmers we focus mostly on the software. Since we make software by typing code, programmers tend to START with typing. However, this can lead to messy, poorly planned software that either works poorly or never gets finished. It's like buying a bunch of bricks and starting to build a house without making a plan first.
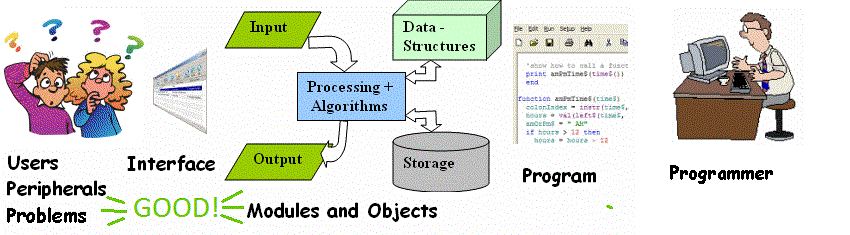
A better paradigm puts the program at the end of the design process - good developers follow a process like:
This puts the program at the end of the process, rather than in the middle or the beginning.

As beginning programmers you still don't know what is possible because you don't know the entire language yet. That makes planning and design pretty difficult. It helps to think about breaking the solution into MODULES (pieces) - arrays, files, methods and GUI components.
You must ANALYZE THE PROBLEM before DESIGNING THE SOLUTION (program).
Proper analysis requires investigating the problem and analysing the needs, by doing the following:
When programmers talk to the Client (user), they find that users are unclear and non-specific about what they need. They might say : "I'll be happy with anything." They might believe it, but it's probably not true. The prototype is very useful because it helps the client to focus on specific issues and to clarify the issues before the programmer wastes time producing an inappropriate solution.
Moving from a real-world paper-based solution to a digital (computerized) system requires significant changes. It requires the designer to think in a different way - a paradigm shift. A user might take a pencil and scribble out a mistake on the paper, or staple more sheets on when needed. Inside the computer these tasks involve obscure Java instructions operating on arrays or files. The connection between the real world and the computer program is often difficult to understand. A number of CASE tools (Computer Aided Software Engineering) exist for helping designers bridge the gap between the real world and the computer program. These tools guide the designers' efforts and help produce documents and illustrations. They may even create a prototype or generate code. But there are no tools that completely automate software production from beginning to end. Many CASE tools concentrate on documenting the analysis and design, to facilitate communication between designers and programmers. Analysis and design are still complex intellectual tasks. They are less precise and detailed than programming, but probably require more intellectual skill. As a result, analysts and designers usually earn higher salaries than programmers.
There are some standard processes for analysis and design. A few popular examples are:
None of these have gained universal acceptance. Top-down design is the oldest of the three and has generally been rejected as unrealistic. UML is a collection of modelling strategies, with lots of support, but is probably too abstract and time-consuming for high school students (unless restricted to a small subset). Extreme Programming (XP) includes some of the simplest parts of UML (especially user stories) together with some practical suggestions (pair-programming). Extreme Programming probably comes closest to a usable system for young students, but even XP is too complex and time consuming. The system presented below is a simplified subset of XP, involving user-stories, prototypes, and user-programmer consultation.
Start with the user - they know more about their problem(s) and needs than the programmer. Ask them questions. Listen to their stories. Write notes for later. Ask them specific question about things like input data, automation, and output needs (including formats).
Investigate the current system. Get sample paper(s) from them if they are using a paper system. Ask them what parts of the current system are particularly good, as well as what parts of the system are unsatisfactory.
If you are a programmer, you probably want to get started programming as soon as possible. The prototype is your chance to get started. But the prototype is not supposed to be a first "version" of the program. You probably will make significant mistakes and unreasonable assumptions. Plan on throwing away the prototype before you start on the real program. Nevertheless, writing the prototype will help focus your thinking, and showing it to the user will help focus their thinking. Thus, the prototype facilitates communication between the programmer and the user, so it is worth spending a bit of time on it - that will save you time later.
Once you have a prototype, consult the user again. Ask the user whether you have started in the right direction. The prototype will probably stimulate a discussion that produces more stories and more requests. You might need to do a bit more work on the prototype and then meet the user again.
After sufficient discussion you should produce a list of specific goals that the solution should meet. This doesn't mean that you will actually achieve these goals, but the goals should be clear enough that you will not waste time by adding unnecessary features. The temptation to add extra "cool" features is called creeping featurism - this is a common cause of software projects finishing later (or not at all).
The road from the problem to the solution is plagued with rethinking and restructuring. The user might have a pile of papers, but that does not mean that the solution should consist of a comparable collection of word-processing documents. Automation can eliminate the need for some of the human work (less input). Computer displays may summarize and present data more efficiently than the paper model. Automation and storage in computer systems often follow a different paradigm than the real-world paper systems. Spanning the gap between the problem and the solution is difficult.
Here is a very simple model that helps span the gap - it requires a table for each user story. The story and problems refer to the existing system (e.g. paper). The input, storage, processing and output boxes indicate possible ideas for the computerized system. The designer should suggest automation that might relieve the problems indicated in the story.
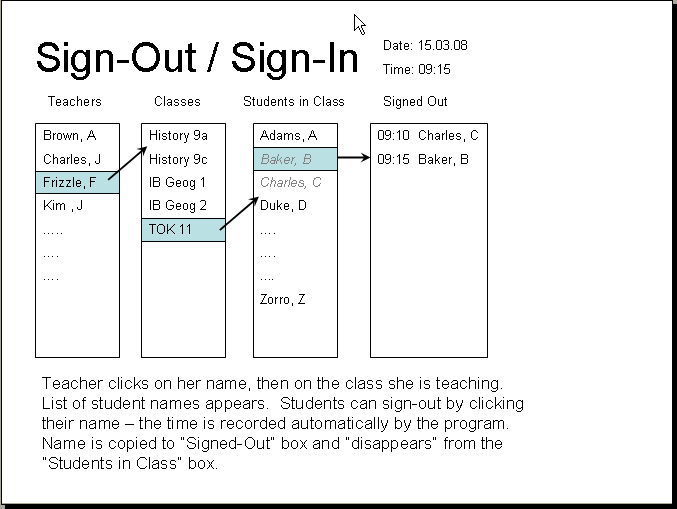
The following analysis/design is for the Student Sign-Out Sheet system (described here: checkout.html).
| Story : Check-Out A student leaves class to go to the toilet. He/she writes their name, date, and time on the paper sign-out sheet. |
|
Problems/issues |
| Data Name, date, time Stored in a list on a sheet of paper |
| Processing Search for a specific name Count total check-outs over a couple weeks |
| Story : Check-In A student returns to class. He/she writes the time next to their name in the "return time" column. |
| Problems Students forget to sign in again |
| Data Name + return time Stored in a list on a sheet of paper |
| Processing How long did the student stay away - more than 10 minutes? |
| Story : Weekly Collection of Papers All paper sheets are collected by the secretary each Monday - that is about 5 sheets each from 100 teachers, so 500 sheets |
| Problems Teachers forget to turn in sheets Lots of paper must be stored |
| Data (Storage) All papers are collected in a big folder in the office better = data file(s) for collecting all the data together on the server |
| Processing (automation) automation - Program must read all the individual teachers' files and collect all the data together into one single file |
| Story : Searching for a Student's Records Administrator investigates a specific student to see how often they left class in the past week. |
| Problems Requires sorting through 500 sheets of paper to find the student's classes, then count (or copy) the entries for that student |
| Data (storage) All papers are collected in a big folder in the office computerized - all records are stored in data file(s) on a server |
| Processing (automation) Search through hundreds of papers for a specific name automation - algorithm searches through data file for a name and counts and prints all matching records |
These are similar to stories, but describe new features (or tasks) that could be included in the computerized system. The programmer should not invent these without consulting the user, although it's common for the programmer to suggest new features and discuss them with the user. Writing down the ideas facilitates communication with the user. If possible, it's nice to include one of these in the prototype, to impress the user with the possibility of improvements and to stimulate other ideas from the user.
| Feature : Totals for All Students Admin can get a printed list of all the students and the number of times they left class during the week. |
| Improvement This can be printed for easy review and note-taking. It can be alphabetical, by grade level, for easy overview. |
| Input - student records in the classroom Output - Multi-page alphabetical list of students in one grade, with number of times they left class. One set of pages per grade. |
| Data (Storage) - Master data file Processing (Automation) Read all student names into array. Read entire file and count entries for each student. Sort and print. |
| Feature : Real Time Alert If a student is gone more than 10 minutes, the computer beeps to alert the teacher that it has been too long, or that the student forgot to sign back in. |
| Improvement Ensures that students sign back in. Also helps teacher keep track of signed-out students. |
| Input - Name, system clock time Output - Noise or flashing screen to alert teacher to the problem. |
| Data Storage - Teacher's data file or Master file on
server Processing Automation - Must run constant loop, checking clock against all sign-outs. |
There are two possible methods for creating a prototype:
We will show both here, starting with a very simple functional prototype, followed by a PowerPoint mock-up.
Visual Prototype = Mock Up - click here to see all the pages: mockup.pdf
After making the overly-simple prototype above, the programmer can sit down with Power-point (or just a piece of paper) and sketch out an idea for the user interface. Notice that the arrows and explanations indicate what will happen, so just be looking through the pages the user can get an idea of how this would function.

Functional Prototype = Simple Java Program - click here to see the Java program: checkout.html
This is a very first shot at a prototype. It is not really good enough to show to a user, so you probably should make it better before talking to the user. Still, it helps the programmer focus their thoughts and shows that a better interface is needed.

The programmer and user need to agree on specific goals. Users might ask for something that's impossible - then the programmer explains nicely that they cannot do it. The programmer might suggest a really cool feature and find out the users don't want it or need it - then you needn't waste time on it. Before proceeding to write the program, you really need to write down a specific list of goals. That way you won't waste time on useless features, and you will KNOW when you are FINISHED!
Here is a brief (too brief) list of goals for the Check-Out program.
The programmer will probably think of new things that are needed as they go along. For example, it might be necessary to save data immediately, directly to disk, rather than only saving at the end of the class. Or, what happens if a teacher forgets to shut down the PC in one classroom when they go to a different classroom to teach - will that wreck the data-file? Programmers must worry about dozens of "issues" like these, but it's hopeless to completely specify ALL requirements and behaviors of the program. Young students should concentrate on the goals that are important and meaningful to the end-user(s).
That was the end of the analysis stage. In a real program (or an IB project), the design stage comes next. Here is an overview of the IB expectations for the Internal Assessment Project.
** Key Concept - produce GOALS during Analysis, and keep looking back at them in later stages ***
You'll see we did a pretty good job on the analysis (though we "faked" some of it). Since you're still learning Java, we will mix the design and programming together (not a good thing for more experienced programmers, or large teams of developers). When you get to the second year of IB Computer Science, you'll be ready to do a proper design before programming.
You might notice that the stages of the software life-cycle form a complete circle, returning to the starting point. This happens because most systems require reworking after they've been used for a while. You see different versions of commercial software, released every couple of years. If our Check-Out program actually gets finished and used, it may need some improvements after the first year of use. Or there may be some significant system changes (e.g. a new Operating System or new hardware) that require changes in the program - for example, what if it needs to run on a tablet or Smartphone? Some small changes can be done as "patches" - e.g. renaming the server might require a very small change in the program. Other changes - like a different schedule of classes - may require significant rewriting of the program code.
Documentation is an attempt to write down all the original thinking and information required for later changes. Without internal documentation (comments in the program code), a new programmer may have severe difficulty changing a 5-year-old program written by someone they never met. User-documentation is especially important when new employees are hired (new teachers or new administrators). Computer systems without documentation are almost certainly doomed to drastic failure over the long-term. Cars don't run forever without maintenance, and neither does computer software.
Knowing that software has a "life-cycle", including maintenance and revisions, makes things a whole lot easier for designers and programmers. It means you don't need to produce a "perfect" product the first time through the development process. Some issues can be postponed for later versions. This doesn't mean you can release a defective product (it does need to work reliably), but it does allow you to release a less-than-perfect, somewhat incomplete version. And in the real world, the reality of the software-life-cycle keeps programmers and designers employed - certainly a good thing for them.
Programmers must avoid the temptation to add more cool features as they write the program. They need to pay careful attention to the requirements and goals produced by the designer(s). Programmers must concentrate on meeting the written goals and debugging any problems that cause the goals to fail. In the end, the user(s) will expect the program to run reliably and efficiently. They probably won't thank the programmer for the useful tool they produced. Programmers might think that the users will get excited about really cool features, but those are no substitute for functioning software. Adding new features usually increases development time. They make the solution (program) more complex and introduce new bugs. Good programmers avoid this temptation and concentrate on getting the basics right.
We will assume that the very brief analysis presented above is adequate and that the stated goals are sensible. Let's start programming!! ..... no, wait just a minute. We still need to do some more design. We could go ahead and program the mock-up user interface shown above, but there really has been no serious thought given to the data file storage requirements.
The analysis should have dealt mainly with the problem, with a bit of forward-thinking about possible solutions. Now the design stage involves thinking about the overall structure of the solution, with some forward-thinking about how to write the program. Once again, a prototype program might be useful to help us focus our thoughts. But be warned!! IF you go down this road, writing code to see what works and what doesn't, you will probably make lots of false starts. You will probably throw away lots of code. You will probably add stuff you don't need and regret it later.
Use the design stage to spend time thinking about how to make the programming task as simple as possible. We will look at possible designs (very brief) to see how a bit of forward-thinking can save time in the long-run.
|
- The Laws of Programming Patience - Think first - then think again .... and again. Typing
faster
won't help you finish the program sooner - |
This diagram illustrates the central importance of GOALS and TESTING.
==========================================================
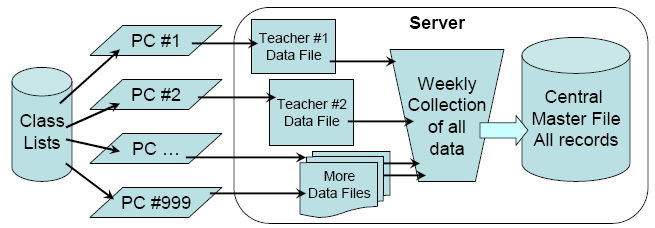
The mock-up ended with a page describing the data-flow between data-files.

This indicates that the following data-files should be created:
There are other possibilities for organizing the data. For example, we could try to keep all the data in one single file all the time - that is, write each check-out record directly into the central master file. Since there are 100 teachers, we would need to ensure that simultaneous access is possible. This generally causes problems in data files and requires some more sophisticated programming techniques than we have studied so far. So we should stick to individual files for individual teachers. The weekly collection process that uses all the teachers' files as input can run on the weekend when none of the teachers have the files open. This avoids the simultaneous access problem.
The checked-out student names must stay in a list temporarily until they return. It is not possible to write them immediately into the teacher's data file when they check-out, because it won't be possible to add the check-in time afterward.
The simplest solution is to keep the check-outs in an array (or arrays), update them when they return, and then write the entire list into the teacher's file one time at the end of the class.
It might be possible to keep this in a String array, with an entire record stored in a single String, like this:
info[0] = "09:10 09:20
Charles, C"
into[1] = "09:15 xx:xx
Backer, B"
But when a student is away, the String must contain xx:xx or some other place-holder until the return time is entered. This sounds a bit complicated to program.
A better solution is to use parallel arrays to store the data, like this:
leave return
name
------- -------
--------------------
[0] 09:10 09:20 Charles, C
[1] 09:15
Backer,
B
The entry in the return array can remain blank until the student returns.
We will need to write methods for the necessary tasks, like:
A good design would include a complete list of methods. We will start with this list, do some programming, and add needed methods as we go. But remember, this is NOT the right approach for experienced programmers - we will change to the right approach later, after learning more Java.
Considering all the ideas (above), the following Design Summary should help with your project.
1. Select a Client (intended-user)
and a Problem that is important for the Client.
2. Interview the Client.
Discuss the Problem.
Collect sample data.
Take pictures (if appropriate).
3. Write USER STORIES.
4. Discuss IMPROVEMENTS that can be obtained by AUTOMATION.
5. Create a VISUAL PROTOTYPE. This includes possible USER
INTERFACES
and, if possible, some INTERACTIVE (clickable)
items.
If you wish, you can produce FUNCTIONAL
PROTOTYPE
with the same user interface(s) and some
functioning Buttons.
6. Discuss the VISUAL PROTOTYPE with the Client.
Take notes, recording requests for changes and
improvements.
7. From the USER STORIES and VISUAL PROTOTYPE,
produce a set of GOALS (Criteria for Success).
That is the end of Stage A. Notice that there is no programming
in this section (except the optional Functional Prototype).
Many students are uncomfortable doing so much work without
writing a program to check whether their ideas might work.
A FUNCTIONAL PROTOTYPE is useful for three purposes:
1 - show the Client what the finished program might look like
2- help the Developer to be sure their programming ideas will work