
Stage A was the Analysis section of the project. It was supposed to concentrate on the existing problem, and end with a list of goals (Criteria for Success). That means you already know what you should achieve.
The next stage is the Design. This stage should present a clear overview of HOW to achieve the solution. Stage B Design is separated into three parts:
Start by making a design overview. This includes tasks, interfaces, objects, algorithms and data. This can be changed later - in fact, you should constantly change and update this document as you work on your program. It will help you focus your thinking, as well as keeping track of all the parts of your rather lengthy program.
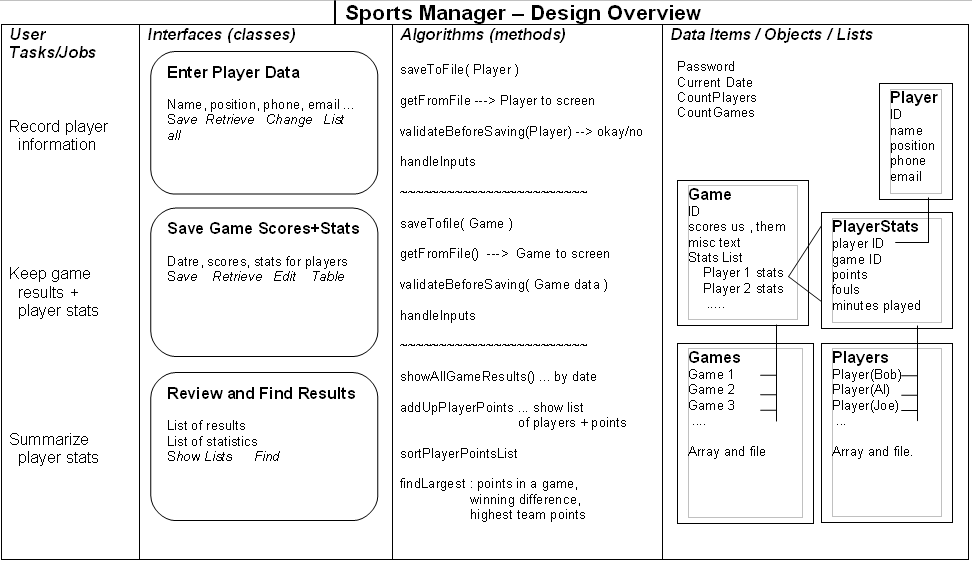
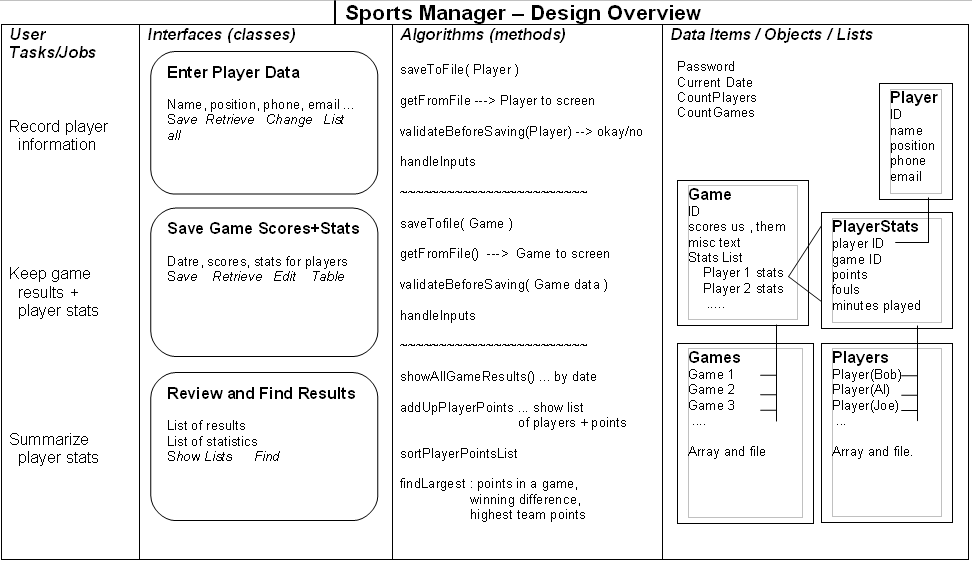
Here is an example overview for a sports-team-management program. It is supposed to do the obvious things, keeping track of players and statistics.

You can fill this out in any order you wish, although the intention is to do it from left to right. The User Stories and Prototype from Stage A should lead to TASKS that the user wants to perform. For each task, think of an appropriate interface. That interface will need some automation to be provided by algorithms. The interfaces and algorithms will indicate data that must be stored.
Spend a couple hours to write a design overview with at least as much detail as the Sports Management overview. Yours will certainly have at least 3 tasks and 3 interfaces, and something like 3 algorithms for automation of each interface.
Here is a blank form for you to use:
DesignOverviewBlank.doc
DesignOverviewLabelled.doc
A functional prototype is used to test the feasibility of technical aspects of the design. For example, the Sports Management design calls for Saving a game into a file. That means that specific data must be saved, in a specific format. Once you start trying to write a method for this algorithm, you will probablby find things that you didn't think of before. For example, it might be useful to save the date of the game. This becomes especially obvious when you start writing the Load method and you need to know what the name of the game/file is.
A functional prototype is not supposed to be "complete" - especially the interfaces are not important. It's the automation that we want to test.
Here are some notes about writing a functional prototype.
So the second step in the design process is to pick out some of the tricky algorithms and write a simple version that convinces you that the program will be possible.
The Design Overview helps you to organize the various pieces of the program. That doesn't necessarily specify how to write it.
The OOP (Object Oriented Programming) approach is generally more productive than just writing a lot of methods in one big program. It's not a requirement for SL students - it is pretty much a requirement for HL. Using Objects (and classes) helps to organize the program, as well as resulting in programming commands that are easy to write and easy to read (makes the examiners happy).
Stage B3 of the documentation requires a design-overview diagram. This is considerably easier to organize if you use OOP techniques.
Now read these notes about OOP techniques for data storage.