This is our first Scratch program. It is a bit more complicated than most first programs, but this is more likely to be interesting than a typical beginner's program.
You can try this out by
- using
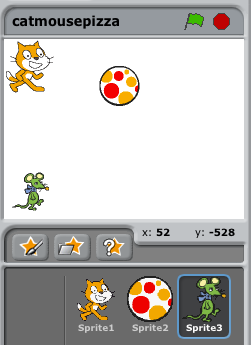
the system on this page
- creating New Sprites for the 4 dragons and the Cheetos Bowl.
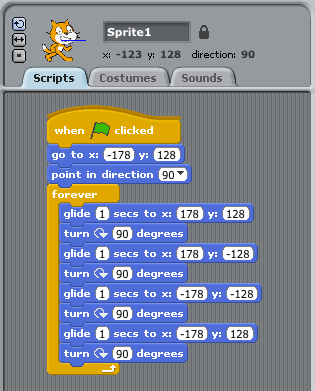
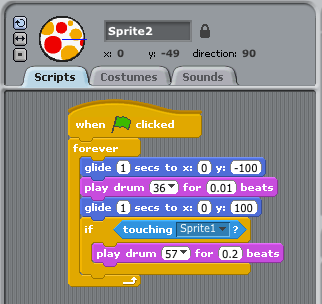
- copy the commands shown above into the Cat Sprite (Sprite 1)
- click the green flag, then click the Cat
A program is a set of commands
that tell the computer what should happen or what it should do. In
this program, the commands appear
on the left side. For example, the command "say[I smell cheese] for
1 secs" makes the cat show a message. The other commands move the
cat across the screen, then down then across to the left to eat the
Cheetos. This makes sense if the cat is trying to avoid the dragons.
That's not a real cat, those aren't real dragons and the Cheeto's don't
actually taste like anything. It's all just a simulation.
The commands force the cat to behave in a specific way. The legs
don't move and the mouth doesn't chew the Cheetos. This realization
is important when writing programs. The cat does NOT have any
"natural behaviors". It doesn't "know" anything. It's just a
picture. If you want it to do something, you must write commands
that tell the computer EXACTLY what the cat is supposed to do.
In a graphics program like this one, the positions
of all the sprites
(pictures) are specified by numbers. These are coordinates, like we use in mathematics for drawing
graphs.
The middle of the screen is (0,0). Moving to the right increases
the x-value - the first number -
the maximum value at the edge of the screen is 240.
Moving up increases the y-value -
the second number. The maximum y-value at the top of the screen is
180.
Moving to the left requires negative values up to -240.
Moving down the screen requires negative y-values up to -180.
-240 ,
180
240 , 180 -163 , 121 -163 , 1210 , 0 -240 , -180 240 , -180 |
The cat's starting position is at (-163 , 121). That tells where
the center of the cat should be.
Questions
| There are many commands that can move
the cat or some other Sprite. The nicest of these is "glide".
That moves a Sprite to a specific postion, and it does it
slowly. Then we get to see the cat moving. All the other commands are instantaneous - move [100] steps just jumps from one position to another - you would not see the cat "gliding". The other motion command used in this program is "turn". This points the cat in a new direction. Without this, the cat would look like it is falling to the bottom of the screen rather than walking down the screen. The next "turn 90" command ends up with an upside down cat. This is not ideal, but we will see better ideas in future lessons. For now, we will keep the commands as short and simple as possible. |
 |
This program is interactive.
It responds to mouse clicks.
"When Sprite1 clicked" starts a list of commands when the mouse clicks on
the cat.
The commands include "glide" commands to move the cat, "say" commands to
display text,
and "turn" commands to make the cat turn in the right direction. The
"change costume" command
changes to a slightly different picture, where the cat is standing still
instead of running.
The other click command says "When [flag] clicked". This is the
little green flag at the top.
This "resets" the program by moving the cat back to the starting position,
changing the "costume" to the standing picture, and turning the cat in the
right direction.
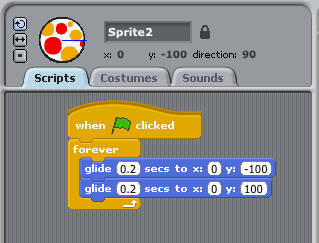
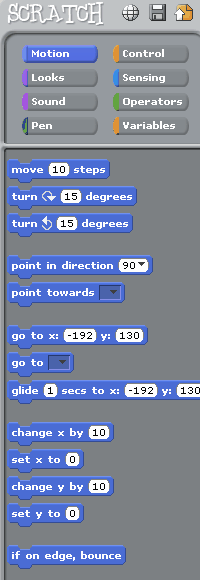
At the very end, the cat "broadcasts" the "finished" message.
This is transmitted to the the Cheetos bowl - Sprite 21.
Now the Cheetos bowl makes itself disappear, thanks to the following
commands:
When I receive [finished]
hide
To see these commands, double-click on the [Sprite21] picture.

Now you know enough to make your own simple animation program.
Use the [New Sprite] buttons to add new pictures to your program.
![]()
Double-click on a picture to add commands.
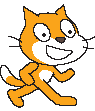
Use the [Motion] commands to move a Sprite.
Use [Control] commands for Click and Message events.
(2) Make your own animation. Be creative but do something simple
that you can finish quickly.
Make a Sprite move in an interesting path,
avoiding some dangerous enemies,
to reach a desirable goal. Don't use the
same path as the sample program.
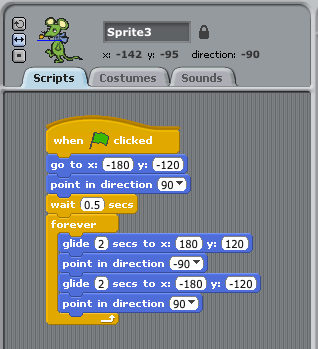
(3) Make another animation where 2 or more pictures are moving at the
same time.
They should all start moving when the green flag
is clicked.
(4) Make another animation with several different Sprites. Each one
should move when clicked.
Make different Sprites move in different ways,
e.g. up, down, right, left, diagonal, square, etc.
Each picture needs a "when Sprite clicked"
command, following by some motion commands.
Remember - you are a beginner. Don't try to make something that is
too complex.
Keep it simple.