
| Graphics
Programming in Processing - Lesson 2
Olympics - Dave Mulkey, Germany 2012 |



Processing contains a command for drawing ellipses:
ellipse( x , y ,
width , height );
The x,y values tell where the center
of the ellipse is.
For a circle with diameter 100,
the command would be:
ellipse( 50 , 50 ,
100, 100 );
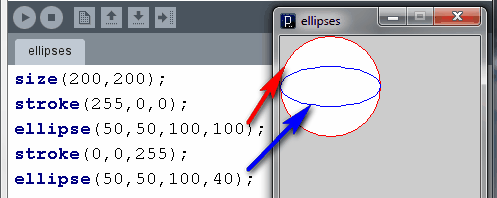
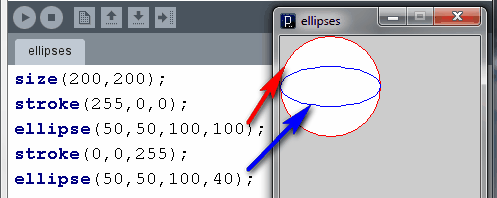
An ellipse can have a different
width and height.
For example, the blue ellipse below has a height of 40,
so it looks like it has been squashed.

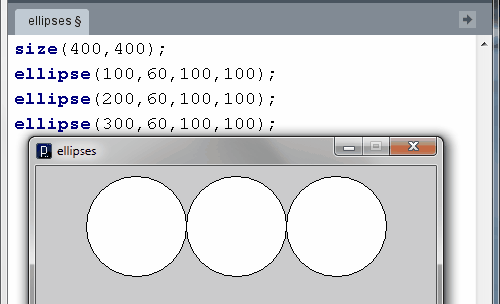
The Olympic Rings consist of 5 circles - 3 in the top row and 2 below.
Since the top 3 rings are set apart at equal distances,
the x value of their centers should be 3 equally spaced numbers,
like 100 , 200 , and 300. To make them touch each other,
we
would make the width 100 to match the distance between the centers.
Here is a first try:

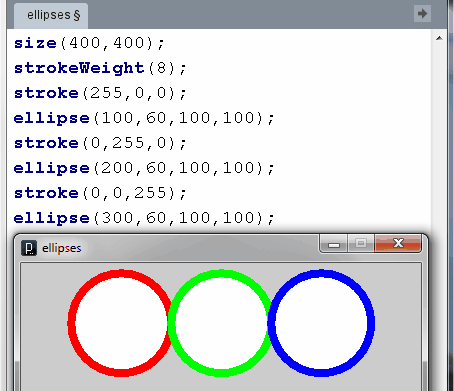
Now we need to make them thicker by using strokeWeight,
and add colors by using stroke(R , G ,
B);

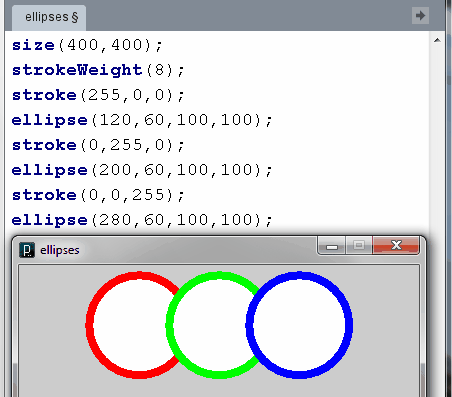
We can make the circles overlap by moving them closer together -
by changing the x-coordinates of the centers.

Unfortunately, each ring is filled
with white. That hides the ring behind.


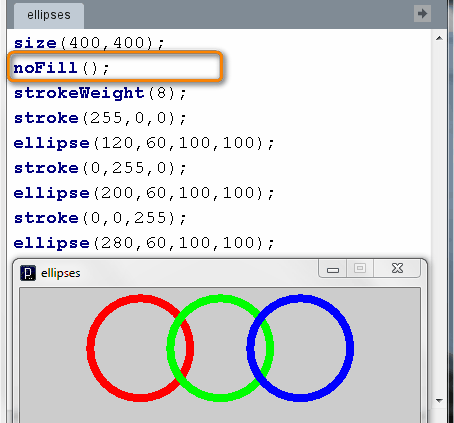
Here is a start for the program. The background
command
changes the background of the entire window to white.

- Finish the Program -
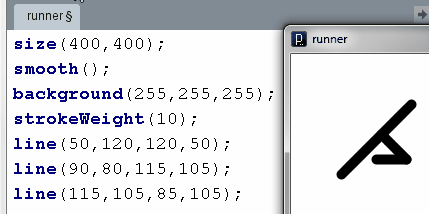
Finish the Runner program. You must do the following:
Notice that the archery icon uses curves rather than straight lines.
In this case, the curves are arcs.
An arc is part of a circle.
Processing has an arc command:
arc( x , y , w , h ,
start , stop);
An arc draws part of a circle (an ellipse actually).
(x,y) tells where the center of the whole ellipse would be.
(w,h) are the width and height of the whole ellipse.
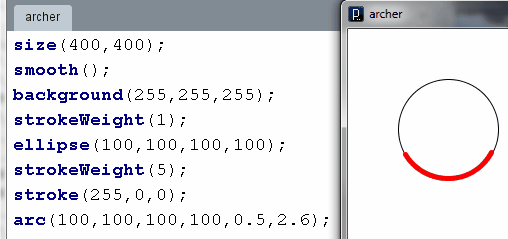
(start,stop) are the angle
positions where the arc starts and stops.
Processing uses radians for
measuring angles - this is the official
mathematicians' system. Unfortunately, Processing uses these angles
clockwise, which is the opposite of the direction used by mathematicians.
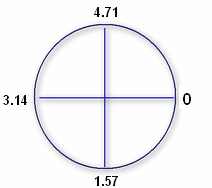
| Angle 0
is on the right hand edge of the ellipse. Angle 3.14 (pi) is on the left edge of the elllipse. The bottom of the ellipse is halfway between 0 and 3.14, so at 1.57. The top of the ellipse is at 3.14 + 1.57 = 4.71 . |
 |

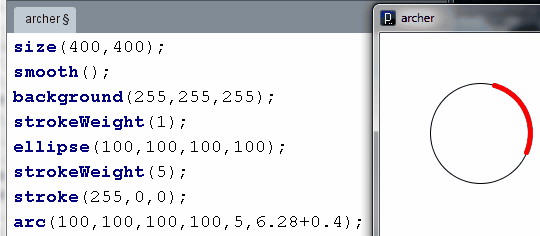
| We will start with the bow
on the right side of the icon. This is a bit difficult, as it starts around 5.0 radians and continues on PAST the original 0 angle. To make this work, we need to understand that an entire circle is 2pi radians, e.g. 6.28. After 6.28, it just continues around the circle again. So 6.28 is the same angle as 0 . To go past 0, we go to 6.28 + 0.4 (or whatever number). |
 |

So far it looks like this:

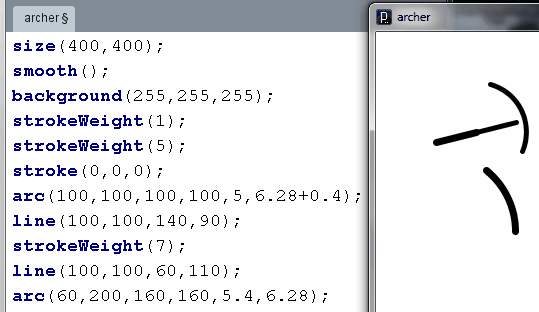
That's not bad, but the back leg and body are missing.
This consists of one single arc.
- Practice -
Add one more arc for the back leg and body and head.
Then add a small piece for the head.
The original project was to put the Olympic Rings and 2 sports icons
together on one page. So take what you have finished so far and
put it all together into a single program. You may need to change
coordinates to move things around to get them all in one window.
Add more sports icons, like the following:
![]()
You may put the new icons wherever you like,
but fit everything into the window of your program.