Vertical and Horizontal

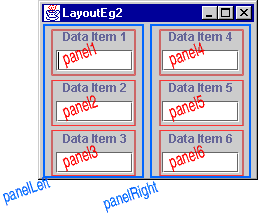
The picture shows how the visual display corresponds to the
nested panels.
The default FlowLayout is used within the smallest
panels (illustrated in red).
This means that the label and text field are associated with each
other, but that the best use is made of space.
If the user elongates the frame, the labels will be placed
left of the text fields.
If the frame is not very wide, the labels will be placed above the text fields
(as shown here).
Another solution would be to use panels to group label/button pairs into rows, and then put those three panels into the content pane using vertical alignment.
public class LayoutEg2 extends JFrame
{
JLabel lData1 = new JLabel("Data Item 1");
JTextField txData1 = new JTextField( 7 );
JPanel panel1 = new JPanel();
. . .
JLabel lData6 = new JLabel("Data Item 6");
JTextField txData6 = new JTextField( 7 );
JPanel panel6 = new JPanel();
JPanel panelLeft = new JPanel();
JPanel panelRight = new JPanel();
public LayoutEg2()
{
panel1.add( lData1 ); panel1.add( txData1 );
. . .
panel6.add( lData6 ); panel6.add( txData6 );
panelLeft.setLayout(
new BoxLayout( panelLeft, BoxLayout.Y_AXIS ) );
panelLeft.add ( panel1); panelLeft.add( panel2);
panelLeft.add ( panel3);
panelRight.setLayout(
new BoxLayout( panelRight, BoxLayout.Y_AXIS ) );
panelRight.add( panel4); panelRight.add( panel5);
panelRight.add( panel6);
getContentPane().setLayout(
new BoxLayout( getContentPane(), BoxLayout.X_AXIS ) );
getContentPane().add( panelLeft );
getContentPane().add( panelRight );
}
