Buttons in a Box

The example program has been modified so that
BorderLayout is no longer used for
the content pane.
Instead, the two button panels are added to a
box (with horizontal alignment).
Horizontal glue is added to separate the two
button panels.
Now the box and the result panel are
added to the content pane (using BoxLayout
with vertical alignment).
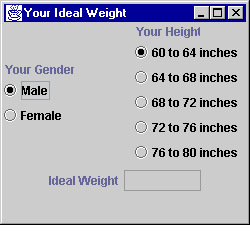
The result is seen at the right;
it is visually much the same as the previous version.
The following fragment shows how this is done:
. . . JPanel genderPanel; . . . JPanel heightPanel; . . . Box buttonBox; . . . JPanel resultPanel; public IdealGlue() { // gender group . . . // height group . . . // button Box buttonBox = new Box( ____________ ); buttonBox.add( genderPanel ); buttonBox.add( ____._____________() ); buttonBox.add( heightPanel ); // result panel . . . // content pane getContentPane().setLayout( new BoxLayout( getContentPane(), BoxLayout.Y_AXIS ) ); getContentPane().add( buttonBox ); getContentPane().add( resultPanel ); }
