
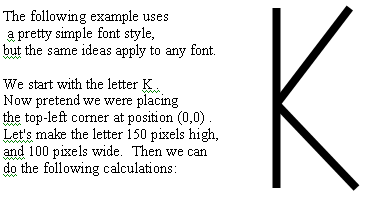
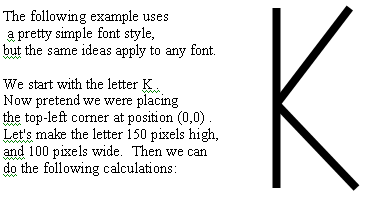
It's pretty easy to draw letters using lines and curves. But if you use fixed numbers, then every letter is a new problem. That makes it difficult to write more than a couple words on the screen.
The trick to re-using your letters is to design them with relative numbers rather than absolute numbers, and then use variables and parameters to change the numbers and put letters in various places.



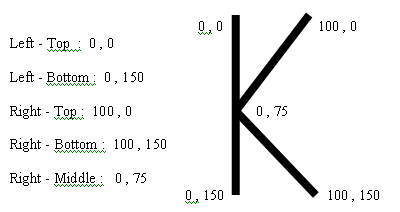
Moving Down
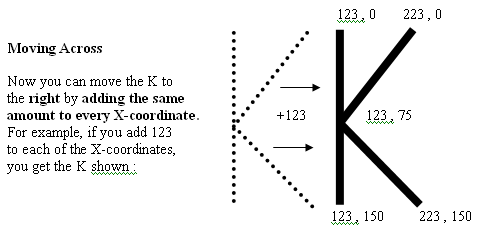
In the same way, you can move the K down by adding the same number to all the y-coordinates.
Moving Anywhere
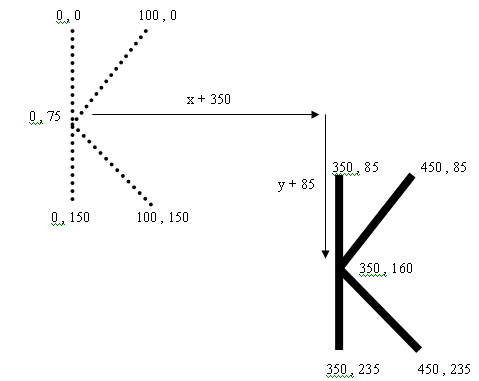
You can move the K to any
position on the screen by adding one number, X , to all the x-coordinates,
and another number , Y , to all the Y coordinates. For example, X = 350 and Y = 85 looks like
this:

Of course, you don't want to do all these calculations yourself. You want the COMPUTER to do the calculations automatically. So you write a method that has two parameters, X and Y. Then all the other locations are calculated using variables. Then these variables can be used in the drawing.
The Java method looks like this.
void letterK(int X, int Y)
{
int left = 0 + X;
int top = 0 + Y;
int bottom = 150 + Y;
int middle = 75 + Y;
int right = 100 + X;
stroke(0);
strokeWeight(20);
line(left,top,left,bottom);
line(left,middle,right,top);
line(left,middle,right,bottom);
}
or like this, without using variables (only parameters):
void letterK(int X, int Y)
{
stroke(0);
strokeWeight(20);
line(0+X , 0+Y , 0+X , 150+Y);
line(0+X ,75+Y , 100+X , 0+Y);
line(0+X ,75+Y , 100+X , 150+Y);
}
|
Here is a program that prints OKAY/HYAKO
using methods written as described above. void setup() { void draw() void letterY(int X, int Y) void letterK(int X, int Y) void letterA(int X, int Y) void letterO(int X, int Y) |
Notice that the X and Y work differently For practice
with these programming ideas, Make all letters a standard size - for example, If you are using a large strokeWeight, keep == Practice == (1) Design 4 letters of your own. (2) Write a program to put the letters (3) Write the word backward beneath the (4) Make a grid
of letters like this:
|
== More Parameters ==
-- Colors --
Any numbers in a method can be changed/controlled by using
parameters.
For example, the fill and stroke values
in the program above can be changed.
Normally, you use 3 numbers for Red,
Green, and Blue, like this:
stroke(250,100,50);
You can replace these with parameters R, G, B like this:
void letterY(int X, int Y,
int R, int G, int B)
{
stroke(R
, G , B);
line(0+X,0+Y,30+X,50+Y);
line(30+X,50+Y,60+X,0+Y);
line(30+X,50+Y,30+X,100+Y);
}
-- Size --
We used +X and +Y to move the letters around. To
change the size, you multiply
by a number. For example, multiply
by 2 to make the letter twices as big.
But don't use a number - use a parameter
S (for size). Like this:
void letterY(int X, int Y,float S,int R,int
G,int B)
{
stroke(R,G,B);
strokeWeight(S*20);
line(S*0+X,S*0+Y,S*30+X,S*50+Y);
line(S*30+X,S*50+Y,S*60+X,S*0+Y);
line(S*30+X,S*50+Y,S*30+X,S*100+Y);
}
Notice that the strokeWeight is also multiplied
by S. Otherwise, the larger letters
will have skinny lines, and smaller
letters will have lines that are too fat.
When it's all finished, you can write a program like this
(not that anyone would
actually want to make something this silly.)