

Morphing in a Web-page
The picture at the right is a morph movie - an .avi file.
If you hold your mouse over the image, the movie will run and you will see what the secret of the celebrity's hidden personality. You will need to be patient, as the movie file is 250 Kilobytes, so it will take a few seconds to download. Once it has run, it will run immediately the next time you wave the mouse over it.
Inserting the Morph
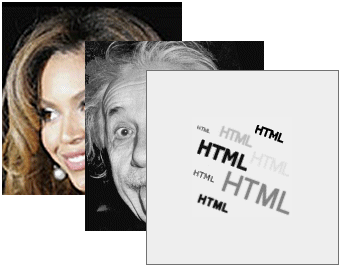
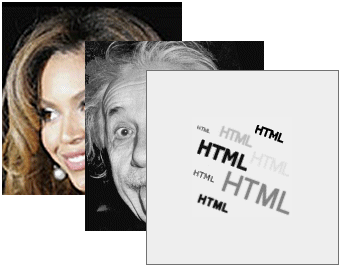
The morph consists of 3 pieces:
- the starting picture
- the ending picture
- the movie showing the transformation
You need all three pieces in your web-page. But you probably only want to see the movie and the starting picture. To make this work, you want to stack up the 3 pieces, with the simple pictures hidden behind the move.
In Web-builder, you will want to insert the movie in an HTML box. Otherwise, you would see an ugly media-player frame around the movie. Then you must type the following HTML code into the HTML box:
<IMG
src="BEYONCE.GIF" dynsrc="" alt="Secret personality"
style="width:160; height:180;"
onmouseover='this.dynsrc="BEYNSTEI.AVI";'
onmouseout='this.dynsrc=""; this.src="BEYONCE.GIF";'
>
Don't forget the < angle brackets > at the beginning and end.
The onMouseover and onMouseout commands make the movie run and stop when you move the mouse.
Assignment : Morph Zoo
Use Umorph studio to make several morph movies. Put these in a single web-page and turn it in. You should have at least the following:
(1) two similar faces - be careful that both faces are roughly the same size and are facing the same direction (both to the right or both to the left.
(2) two different objects, like an animal and a machine, or a person and an animal, or a building and a plant, etc. They should be roughlly the same size and shape - for example a car and a tiger.
(3) a person or an animal changing into some letters. For example, a picture of a chimpanzee changing into the wordk "chimpanzee".
For a top grade, your morphs should all be smooth - not tearing apart, and not just fading from one image to another. See the notes here:
http://ibcomp.fis.edu/graphics/morphing/morphing.html