 FIS Graphics 2012-13 Blog
FIS Graphics 2012-13 Blog FIS Graphics 2012-13 Blog
FIS Graphics 2012-13 Blogby Dave_Mulkey@fis.edu , Frankfurt International School , Germany
You should do one of the following:
- make funny pictures and hang them on the bulletin boards
- practice typing (probably better to do the typing games)
- exercise your brain with www.gamesforthebrain.com
- make a video game on www.sploder.com
** We will finish funny pictures on Tuesday and Wednesday **
Despite many rumors and claims to the contrary,
keyboards are still a major source of data input.
If you are t y
p i n
g s
l o w
l y
with 2 fingers, you are going to be disadvantaged
throughout your high school and college career -
even worse if you are doing your typing on a
flat screen like a smart phone or a tablet.
You should do your best to improve your typing speed,
preferably learning to type with all your fingers
without looking at the keyboard. The time you spend
learning to "touch type" will be rewarded over and over
again throughout your life - or at least until we invent
a direct link between your brain and the computer.
Today we will practice typing - typing as fast as possible.
Here is a web-site with typing practice games:
You can also take a test (or lessons) here:
http://typingclub.com/typing-qwerty-en.html
Or try competing against other human beings at:
http://play.typeracer.com/
Yes - 45 minutes of typing practice.
Be sure to take a test at least once.
Here is a web-site with lots of programs/services that make funny
pictures:
http://www.hongkiat.com/blog/25-websites-to-have-fun-with-your-photos/
You can start with a picture of yourself. If you prefer, use a picture from Google images.
Use one of these services, or a different service if you wish, to make a
funny photo.
It doesn't need to be a face photo - do any image you wish. But it should
be interesting
and must NOT be offensive.
Make something interesting that we can PRINT and post on the BULLETIN
BOARD in 276.
Use the Atrium-Color printer. Write your name on the printed picture
before posting it.
The goal is not to make as many pictures as possible, but rather to make
one or
two really interesting pictures.
Your task today is to make your own business cards.
You should make one page with 6 or 8 copies of the same card,
all on one single page. Then print the page and cut it up into
separate cards. Give one card to the teacher.
Tomorrow, we will make interesting pictures for the
bulletin boards in room 276, and you can label
your pictures with a business card.
Choose appropriate software for these tasks.
Here are some design ideas : http://ibcomp.fis.edu/busicard/BusinessCards.htm
Please spend one more day investigating Ubuntu Linux.
Here is a list of things to try:
https://dl.dropboxusercontent.com/u/239179/graphics/UbuntuLinux.pdf
Be sure to spend some time investigating the Educational software.
We will discuss this in class tomorrow.
We will investigate Ubuntu Linux, by using it on the PCs in our classroom.
Watch this video about why Linux is important:
http://www.youtube.com/watch?v=yVpbFMhOAwE
Then watch this video about the Ubuntu Phone :
http://www.youtube.com/watch?v=I4a9mI0qsaI
especially from 5:20 to 13:20.
Here is a list of things to try:
https://dl.dropboxusercontent.com/u/239179/graphics/UbuntuLinux.pdf
Try this : http://www.sploder.com
Make a game - make several games.
If it's not fun, you're doing something wrong.
There are 3 ways to give a Greenfoot scenario (program) to other people,
to run without installing Greenfoot. They are all available in
[Scenario][Share]:
1. Create a Stand-alone program. That
packages your program
into a .JAR file (Java Archive). This
contains all the images
and classes from your program.
2. Create a web-page. This turns your program into an applet,
then creates a web-page that will display the
applet.
3. Publish your program onto the official
Greenfoot web-site.
You need to make a user account at
www.greenfoot.org
before you can do this.
Try each of these options with your puzzle program.
Find out how to make each option function successfully.
The main problem you may encounter is the SIZE of the applet
and the window for the application. You need to make sure
that the first level (starting screen) is as large as all the other
levels, so the window size is big enough for the whole program.
To turn in your Puzzle Program (or web-site), you need to:
- make a .zip archive containing the FOLDER that contains your project
- send an email to Dave_Mulkey@fis.edu with the .zip file as an attachment
Your final project is to create a program (or web-pages) with several
animated puzzles. Each puzzle should require the
user to THINK
in order to solve it. For example, it might be "educational",
requiring
some "school" knowledge. On the other hand, it might be a
visual puzzle, where you need to observe closely and
"figure out" how to solve it.
You may use the tool you find most productive - processing or HTML or
Greenfoot.
Whichever tool you choose, stick to using techniques
that you understand.
Goals
This is a very open ended assignment - you should use your imagination, creativity and programming skills to make interesting and challenging puzzles. Here are a few ideas:
- Unscramble "wtasuohrcpraerdmbled" (words that are scrambled up).
- Solve a math problem and guide a moving player to the right
answer.
- Move a player to collect objects in the right order to solve a
problem.
- Answer a math question then press a button to see the correct
answer
shown as an animation.
Here are a couple actual examples:
Eat Letters In Order to Spell a WordYou will be writing a program in Greenfoot as your final year-end
project.
You may need a few more skills for this task.
Investigate
Open this project : http://www.greenfoot.org/scenarios/690
- Find out how to make a mouse-rollover that changes the
color of some text.
Open this project : http://www.greenfoot.org/scenarios/2683
- Find out how to make sound effects.
Open this project : http://www.greenfoot.org/scenarios/5432
- Find out how to shoot a bullet
Open this project : http://www.greenfoot.org/scenarios/5314
- Find out how to drag-and-drop
an object while the program is running
Open this project : http://www.greenfoot.org/scenarios/1015
- Find out how to make objects bounce off of each other
when they collide.
You might also find this page helpful : http://www.greenfoot.org/doc
Download this Greenfoot program:
http://dl.dropboxusercontent.com/u/239179/graphics/soniclevels4.zip
As a homework assignment, you should investigate the
Sonic program,
considering the following questions:
(1) What commands are used to make the SONIC character
turn at the corners of the screen?
(2) What commands are used to detect and respond to a mouse click?
(3) What commands are used to respond to keyboard keys?
(4) What commands are used to detect a collision between 2 objects?
You may find the following summary helpful:
http://dl.dropboxusercontent.com/u/239179/graphics/GreenFoot/GreenfootNotes.html

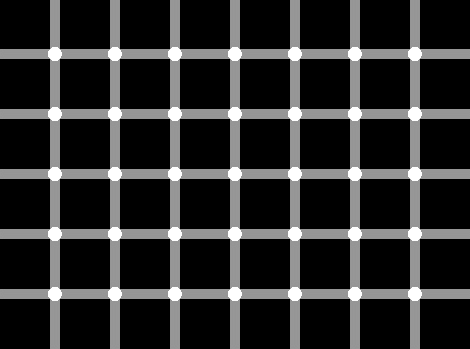
Here is a nice optical illusion (might hurt your eyes a bit):
http://illusions.org/dp/1-1.htm

We can create this illusion using the following algorithm (plan):
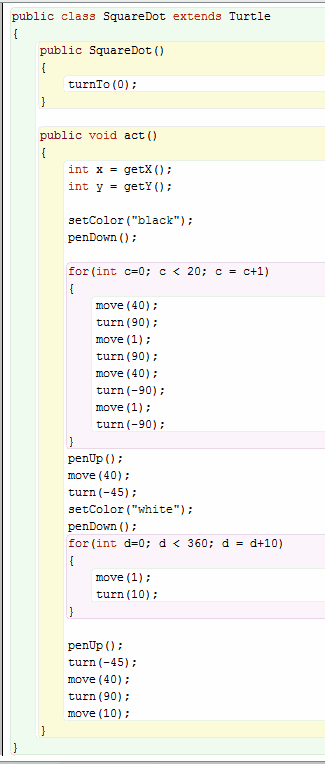
Here is the code for a SquareDot turtle:

Practice -
(1) Type this code in to create a SquareDot
turtle.
(2) In the TurtleWorld, write addObject commands
to add
8 SquareDot objects, one below the
other.
When you click [Act] 8 times, each
SquareDot turtle shoule
draw a row of 8 squares and
dots.
(3) In TurtleWorld, change the background color to a darker gray -
that will make the optical
illusion more effective.
(4) Try changing SquareDot so that it draw a small white square
instead of a white circle, and
FILLS IN the white square.
(5) Try making the SquareDot squares bitter, to creat a good optical
illusion.
Make thicker lines by drawing lots of lines next to
each other.
By drawing lots of lines, fill in an entire square.
Then make a 4x4 grid of 16 small squares.
Download this starting project and open it in Greenfoot.
(1) Add 2 more Triangle objects, to draw 3 triangles that
form 1 large triangle. Then open the
[Controls] menu
and click on [Save the world]. This
changes the program
so that all 3 Triangle objects will stay on
the page.
(2) Move the 3 Triangle objects inside the Hexagon,
so that it draws a Hexagon divided into 6
Triangles.
(3) Right click on [Turtle] and choose [New subclass].
Create a class called Square. Edit
the Square class
Type in the following :
public Square()
{
setColor("black");
penDown();
}
public void act()
{
move(100);
turn(90);
}
Add a Square object to your page. Then run the
program
to ensure that the Square object does indeed draw a
square.
(4) Add 3 more Square objects to draw 4 squares that fit together
into one big square.
(5) Open [TurtleWorld] and find the prepare() method.
Type commands to add 5 more Square objects,
to place 9 squares in a 3x3 grid, making one big
square.
Homework -
(1) download and install Greenfoot from www.greenfoot.org
(2) investigate the Balloons scenario
** Here
are the .zip archives of all the banner ads, as sent to the teacher.
**
All the pairs of students have finished ads - so we have 10 ads total.
Now we need to combine these ads together into a single web-page.
This is a group project for the entire class. The class needs to do the following:
- Be sure that the AUTHORS' NAMES appear somewhere inside each
page.
- Each pair (group) should create a .zip archive containing their page
and send an email to the teacher with the .zip file attached.
Be sure that all the images are included in the .zip
file.
- Collect all the single pages containing the individual ads and
make these available to the entire class.
- Figure out what needs to be copied and pasted in order to
move an ad into a new web-page.
- Collect all ads into a well organized, understandable, single web-page.
- On Friday, 19 Apr, the entire class must submit the collection of
all 10 single ad pages plus the big web-page containing all
10 ads.
- On Friday we will discuss the difficulties associated with this group
work.
Finish your animated ad.
Bring it to class tomorrow.
It must be finished at the beginning of class
so that we can put all the ads together during class.
If you need to take a make-up quiz for the World Trips quiz,
download
your pictures here.
We will make "banner ads" for school events. You must work with a
partner - groups of TWO students.
Choose a future school event, for example:
You must create a JavaScript animated advertisement for the event.
The ad must contain:
The ad should be interesting, attractive and informative.
You may use images downloaded from Google images or any other source.
Each programming pair must produce ONE advertisement.
After the break we will make animated ads for school activities.
Start by reading
these notes and trying out the various fading and zooming commands.
Click here to start your quiz.
Continue practicing with Slide and setTimeout commands.
Remember, we will have a Quiz on Wednesday,
using the computer (and notes) to fix and/or create
animated web-pages.
Look at this example : Animated Map
Practice
Get an image of a map for a city that you know.
Choose some tourist locations, and create moving
arrows (or other objects) that show how to get
to each location, similar to the Animated Map above.
Use SLIDE and SETTIMEOUT to make the objects move
along streets from a starting point to the desired location
when a label or image is clicked.
Read
these notes.
Do the exercises involving setTimeout().
Eventually, we will make pages like this one: Animated Map
Quiz - plan on a quiz on Wednesday 20 March
This will be a working quiz, using the computerRead
these notes.
Download the JS-Plugin Library.
Create the web-page described in the notes.
Look at these sample pages.
Here are some more
sophisticated ideas for later -
these only in Internet Explorer.
We can make interactive instructional pages using a simple plan:
Try out this Drag
& Drop Math page.
Then do the following:
You need to turn in your interactive quiz. This may not be as simple as you hoped.
Find a partner. Your goal is to EXCHANGE your quizzes, so that each person's quiz works correctly on the other person's computer. Once you have done this successfully, you need to give your quiz to the teacher. There are several possible methods for this to work correctly:
You will write a quiz web-site, with many pages.
Read these
introductory notes.
Quiz - make 4 animations run
simultaneously - don't forget your name
Show your program to the
teacher when you have finished.
HOMEWORK -
This
version of the Grinch Animation can start and stop.
It can also run from a Web-server, because the pictures
are pre-loaded into invisible
image tags.
Dropbox
Look at this sample
web page.
It probably won't work correctly due to bandwidth
issues.
You can download this
.zip archive and run it locally.
The teacher will explain how to preload
the images
so that the animation can run from a web-site.
Practice
Download the .zip archive.
Make sure the animation runs sensibly.
Add a SECOND COPY of the same animation, next to the first one.
It needs it's own START button.
Now add a STOP button for each animation,
and make the buttons all work correctly.
Homework -
You will need to upload some web-pages to a Web server.
You can use DROPBOX for this
purpose, so you will need an account.
Make sure you have a DROPBOX account before class tomorrow.
|
You can make your own animated Sprites. Today try downloading a GIF animation, extracting the frames, Or search in Google Images. |
Now add a [Stop] button for your slideshow.
You need to add a stop variable
to keep track
of whether the show is running or stopping.
You will need a separate [Stop] Button and a
separate stop variable (stopA,
stopB, etc)
for each slideshow. Be sure to set the stop
variable back to 0 whenever the [Start] Button
is pressed, and set it to 1 whenever the
[Stop] Button is pressed. Then your setTimeout
commands must look something like this:
if( stopA == 0)
// the show is running
{ setTimeout("running2()",1000) }
If you want, you could also add this:
if( stopA==1)
// the show has stopped
{ hide(pic01);
hide(pic02);
hide(pic03);
}
Then the pictures will all disappear when you
press [Stop], and only reappear when you press [Start].
Download : slideshow.zip
The teacher will explain the code in SlideShow4.html
Practice
1. Collect all the photos from all the students into one place
where all the students can access them. The class should discuss
the best way to accomplish this.
2. Using the photos that the class collected, create a web-page
with 3 slide shows next to each other. Notice that the bottom photo
in each stack of photos must make all the pictures in that stack visible -
it should not show all the pictures in the entire page.
Put at least 5 pictures in each stack.
Pay attention that you may need to use different SCRIPT FUNCTIONS
for the different slide-show stacks. Then again, maybe you can
reuse the same function for several slide shows.
3. Bring your slide-show page to the next class on Thursday.
Click
here to see a sample Slide-Show
Today's Practice
Homework
Use a camera to take 10 pictures around the school (or at home if you
prefer).
These must be pictures that you can share with someone else - nothing
private.
Tomorrow we will start making slide-shows with the pictures you have
taken,
so bring them with you to class. If you don't have a camera, you can
use the
photos that someone else brings to class.
We will use JavaScript to HIDE questions (divs) after
they have been answered correctly. Something like this:
germanypresident.style.visibility = "hidden"
For this to work properly, you can put it in the LIME method.
But then you will need a separate LIME method for each DIV.
Make a web-page with lots of multiple-choice questions
that are all STACKED UP on top of each other. Each time the
user clicks the right answer, the question should DISAPPEAR,
and then they see the next question. When they get it right,
it disappears too, and they see the next question.
Try this : HTML5 Compatibility Test
Note for today's lecture about TEXT formatting
Watch these videos. Write down WORDS that you don't understand -
technical words that sound important. We will discuss them in class
tomorrow.
We
Are All Cyborgs All
Your Devices Can Be Hacked 10
Mindful Minutes
Use some time today to make BACKUPS -
extra copies
of anything that is important to you.
If you finish early, you can begin doing your homework -
you need to do this reading BEFORE Monday.
Homework Reading:
http://www.echoecho.com/htmlhexcolors.htm
http://www.echoecho.com/htmlhexcolors01.htm
http://www.echoecho.com/htmlhexcolors02.htm
... keep pressing the [Read More] button (and keep reading)
until you reach the [Color Samples] page.
We can make a "rollover effect" by changing the background color
of a DIV whenever the mouse passes over it. Here is sample code:
| <div
id="google" onclick="goGoogle()" onmouseover="redbg()" onmouseout="normalbg()" style="background:#aaccff; position:absolute; left:20px; top:24px; width:120px; height:50px"> <font size="+3" face="Courier"><b>Google</b></font> </div> <script> function goGoogle() { window.open("http://www.google.com","_blank") } //================================================ function redbg() { google.style.background = 'red' } function normalbg() { google.style.background = '#aaccff' } //============================================= </script> |
Read
these notes about using DIV boxes to make a Windows 8 Style
interface.
Test Announcement - we will have a TEST on Thur 17 Jan
You will need to answer questions
about HTML and JavaScript.
You may use the computer and your notes to
help.
Read
these notes and make a web-page with clickable pictures.
Make a web-page with clickable pictures, with a joke on each picture.
Do as many as you can today - practice to get faster and remember more.
We will start programming in JavaScript and HTML to create interactive
web-pages.
JavaScript is a very similar language to Java. The main difference
is that Java programs run like a normal application, whereas JavaScript
programs are part of a web-page, automating actions inside the page.
Java programs run inside the operating system, while JavaScript programs
run inside a browser.
When writing JavaScript, you will need an editor for typing the
code, and then use a browser to test it. The following tools
are recommended:
Different browsers execute JavaScript slightly differently.
Internet Explorer will probably have more problems than other
browsers. Google Chrome also has noticeable incompatibilities with
Firefos. If you choose to use a different browser, you may need to
do a lot of research to deal with the resulting problems.
Read
these notes about making your first JavaScript page.
There are two sets of rules to worry about:
1. You cannot play in an occupied square
2. When is the game over, and who won?
Here are some example if.. commands - you will need more.
| if( board[row][col] != '-') { output("Illegal move - try again"); } if( board[0][0]==board[0][1] && board[0][1]==board[0][2]) { if( board[0][0]==1 ) { output("X wins!"); } else { output("O wins!"); } } |
Add more if.. commands to prevent illegal moves
and to check who wins. Be sure these commands
will execute at an appropriate time, like after each move.
Kings
version 2 - this is the semi-finished Kings game.
Tic-Tac-Toe (noughts and crosses)
Now we will make a Tic-Tac-Toe game for 2 players.
Get that much finished before tomorrow.
Tomorrow we will add RULES to the game -
to prevent O from playing on top of an X,
and checking whether there is a winner.
To turn in your gambling game, do the following:
- make a .zip archive containing the ENTIRE FOLDER of your program
- attach the .zip archive to an email and send it to:
Dave_Mulkey@fis.edu
Next topic - 2 D Arrays
A 2D array is the typical organization of a board game,
for example:
- MineSweeper
- TicTacToe
- Bingo
- Chess
- 4 in a row
We will start this topic by investigating
a game called KINGS.
Try out this card game program:
http://dl.dropbox.com/u/239179/graphics/gambling/cards.zip
Then read these notes:
http://dl.dropbox.com/u/239179/graphics/simulations/gambling2012.html
Programming in Processing (or Java) is a bit tricky,
as the mouse-clicks are ASYNCHRONOUS - that means
they can happen at any time. This interferes with the
normal DRAW loop that is running continuously.
The best way to coordinate these two parts is
through the use of VARIABLES storing VALUES and STATES.

Download for your quiz:
| PImage imgA , imgB; PFont font = createFont("Arial",24,true); void setup() { imgA = loadImage("http://ibcomp.fis.edu/pix/finaldest.jpg"); imgB = loadImage("http://ibcomp.fis.edu/pix/badmood.png"); background(0,0,0); size(800,600); textFont(font); } void draw() { background(255,255,255); if(mouseX<240 && mouseY<180) { tint(0,255,0,200); image(imgA,0,0,240,180); noTint(); } else { noTint(); image(imgA,0,0,240,180); } image(imgB,240,0,120,90); } |
Remember - Programming Quiz Tomorrow
Today - We will add payoffs to the game (below),
including various combinations of results, betting,
and paying winnings.
You can download a working Jackpot game here:
You hold the mouse over each picture and it starts "spinning".
Move the mouse away to stop spinning.
The goal is to get 3 green pictures.
Your programming goal today is to change this program
(or use your own program if you prefer) to do the following:
= Quiz on Tuesday =
you will have a programming quiz on Tuesday, 20 Nov.
You will receive a program that is similar to this one
and a list of required changes that you must make.
== Project Starts Wednesday ==
On Wednesday, we will start a project that will last 2 weeks,
to produce a program that will be graded. It will be a
gambling game based loosely on what we have been
doing with the spinning pictures.
We can use mouse control of flickering slide-shows to make a game.
Read
these notes about the Flicker Game.
Practice -
1. Copy the program and run it
2. make YOUR SLIDE SHOW run continuously
3. copy part of the code in the notes
into your slide-show to make your slide-show
CLICKABLE, so it starts when you click it
4. Make your click into a TOGGLE,
so you can click to start and click to stop
5. Change it so that it starts when the mouse
is over the picture, and stops when the
mouse is not over the picture
Read
these notes and make a simple slide-show before class next Tuesday.
This won't be graded, but next week we will make a nice program with
slide shows and animations.
We will discuss the interesting examples that students found,
and what they discovered about how to change the programs.
We will discuss the interesting Processing examples and
choose the next topic to study.
1. Written quiz - this probably takes about 30 minutes
2. Homework - In Processing, look at various EXAMPLES (in
the Files menu).
Search for an interesting graphics effect.
Be prepared to identify your interesting example on Monday during class.
Today: Practice making quiz
questions.
Tomorrow : You will have a written quiz (on paper, without a
computer)
with questions about the quiz program you have been writing.
It will be a short quiz, maybe 25 minutes.
Next Week : a new topic and new
techniques.
Maybe a math program?
Now make your own quiz.
It needs AT LEAST 3 questions -
each with a picture and some text.
Each question must have AT LEAST
4 boxes where you can click,
and each box must have an OUTPUT command.
Finish this BEFORE MONDAY at the beginning of class.
On Monday, we will add some red X's and green check-marks
to make the quiz more attractive. If you don't bring a working
quiz with you, it will be difficult to continue.
How can we make more than one question?
We will make an example that uses one picture for an entire
question.
Start with this program - you will also need a couple pictures with
questions.
| PImage pic; int question = 1; void setup() { size(600,600); pic = loadImage("fruits.png"); background(255); image(pic,0,0); } void draw() { background(255); image(pic,0,0); noLoop(); // so that it only draws once // otherwise OUTPUT won't work } void mouseClicked() { println(mouseX + " , " + mouseY); if(question == 1) { if(mouseX >= 50 && mouseX < 150) { output("No, apples are sour"); } else if(mouseX >= 150 && mouseX < 250) { output("No, bananas are bland"); } else if(mouseX >= 250 && mouseX < 350) { output("Right, cherries are sweet"); pic = loadImage("australia.gif"); loop(); question = question+1; return; } else { output("You missed"); } } if(question==2) { // need to check various regions here } } public void output(String message) { javax.swing.JOptionPane.showMessageDialog(null,message); } |
Of course, you will also need the pictures:


HOMEWORK
:
1.
Download the program below
2. Change it to have 4 pictures in a row, next to each other
3. When the user clicks on a "wrong" picture, the picture should
disappear.
When they click on the "right" picture, the
program should end.
We
will be creating a multiple-choice quiz with pictures - it will look
something like this:
What
is world's most popular fruit? |
Here is a sample program (you
can download it here):
| PImage left, right, dice; void setup() { size(400,400); left = loadImage("but0-left.png"); right= loadImage("but0-right.png"); dice = loadImage("tombud999.png"); } void draw() { background(255); image(left,50,100); image(dice,100,200); image(right,300,100); } void mouseClicked() { if(mouseX > 50 && mouseX < 100 && mouseY > 100 && mouseY < 150) { dice = loadImage("but0-left.png"); } if(mouseX > 300 && mouseX < 350 && mouseY > 100 && mouseY < 150) { dice = loadImage("but0-right.png"); } if(mouseX > 100 && mouseX < 150 && mouseY > 200 && mouseY < 300) { exit(); } } |
Friday is the absolute last day in class to work on your video game.
You must turn in the finished game BEFORE Monday 22 Oct -
that means sometime on Sunday at the latest.
To turn in your game:
If you cannot figure out how to create the .ZIP archive, you will
need to turn in your program. That's not catastrophic, but please do
TRY
to email a zip archive.
Be sure that your game is keeping score somehow.
Make sure that the game has clear goals -
put instructions on the screen at the beginning.
At least 2 of your characters should be animated.
Remember that you have 3 class periods left -
no class on Thursday and the game is
due on Friday at the beginning of class.
Continue building your video game.
Class is cancelled Wednesday for ISA testing.
If you are in grade 11, you should go to
the library and work independently on Wednesday, Pd 3.
On Thursday Pd 5, all students come to class as usual.
== Assignment ==
Create a video game by using the Sprite library and changing/improving
the CookieMonster.
You do not need to keep any of the CookieMonster Sprites. You should
create your own
animated (or still) Sprites. Make them move in interesting
and challenging directions.
Use the .hit command to detect collisions and respond in meaningful ways -
e.g. by
gaining or losing points, being put back to start, etc. Your game
should have a goal -
to reach a particular object, kill all the enemies, collect enough points,
etc.
Your game should have a consistent theme - e.g. all the Sprites
are animals, or they
are taken from a story like Harry Potter, etc. You should use
keyboard keys to control
at least one of the Sprites. If you want to make a 2-player game,
that's fine - it should
work okay as long as the players don't hold down the keys for long periods
of time.
You can use ideas from existing games, like Frogger, Pacman, Space
Invaders, etc.
Don't try to make a 3D game - you don't have enough programming skills
yet.
== Due Date ==
Your game is due on 19 Oct AT THE BEGINNING OF CLASS.
That gives you 5 days
of class (including today) spread over 3 calendar weeks. So you
probably need to
do some work at home. You can decide how to organize your time.
You can make your own animated Sprites. You could draw them, but
that is an awful lot of work.
A better idea is to find Animated GIF files on Google images.
Then extract the single frames using the tool at http://gifninja.com/split-animated-gif/new
.
This will create a sequence of images named pic0000.jpg, pic0001.jpg,
pic0002.jpg ...
Then you need to add them to the Sketch folder in the DATA
sub-folder.
Read the notes in Cookie
Monster Sprites .
Today try downloading a GIF animation, extracting the frames, and adding
an
ANIMATED sprite to the CookieMonster program.
You can find lots of GIF animations at : http://www.animatedgif.net/
You can improve your screen-saver by using photographs or cartoons
instead of the drawing commands in Processing. You will need to
find
a picture in Google Images and save a copy on your hard-disk.
You probably want a small image.
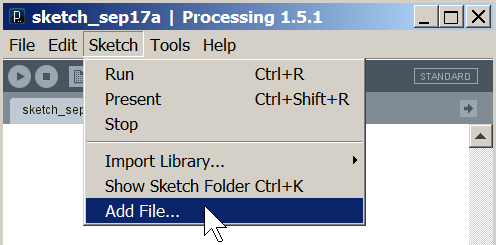
Next you must add the image to your project, like this:

Then use it in your program as shown below:
PImage frogPic; // create a variable void setup() { size(800,800); frogPic = loadImage("frog.gif"); // load the image } ...... void frog(int x, int y) { image(frogPic,x,y); // display the image /****************************************** fill(0,255,0); // remove these stroke(0,0,0); // if you are strokeWeight(1); // using an Image ellipse(50+x,50+y,50,30); // ellipse(30+x,60+y,20,15); // ellipse(70+x,60+y,20,15); // ellipse(75+x,40+y,30,20); // ******************************************/ } |
Spend 3 class periods doing this assignment - it needs to be finished
at the end of class on Monday 17 Sep.
Create a "screen-saver" animation program.
This should have lots of "sprites"
moving around in various directions.
Include some "special events" at specific times, like one of the sprites
disappears after 5 seconds, or a new sprite appears after 10 seconds.
Some interesting patters would be nice, like 2 soldiers marching along
side-by-side, or a stupid little turtle moving very slowly in the middle,
etc.
You need to make your own "sprites". Don't use the robot from
yesterday -
it's too big and too complicated. Keep your sprites simple.
Make at least one of the sprites change colors occasionally.
Here
is a sample program, just so you see the basic commands.
Add lots more sprites.
We will be working on animating the movement of
the robot in this book : Getting
Started With Processing (p. 35)
Here is the
original robot program.
Homework :
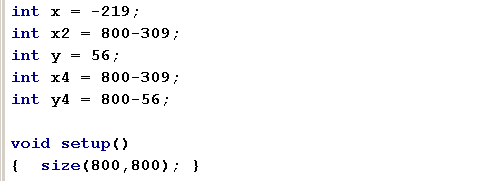
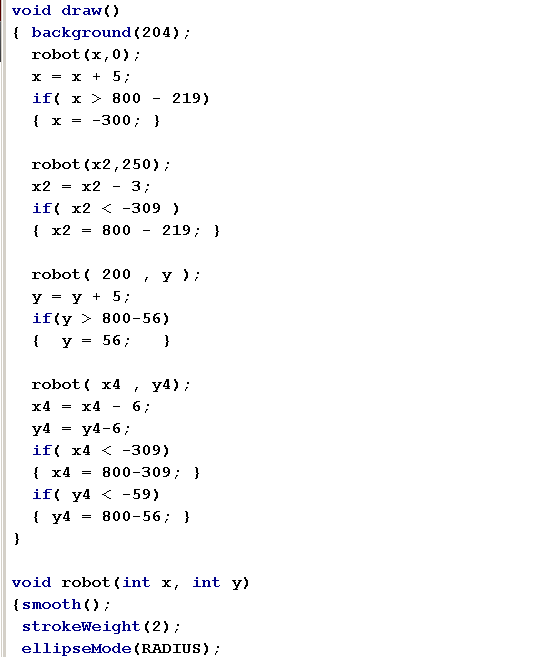
Finish the 4 Robots program, with 4 robots moving in 4 directions.
In case your notes are incomplete, the entire program is shown below
(no, you cannot copy and paste).



Click
here to start the test (after 10:50 on Monday 10 Sep)
Homework : Type the Robot program from the hand-out.
Bring the program with you to class tomorrow.
You may need a clear set of steps for creating methods for letters.
For example:
| Drawing the letter P - Sketch it in the corner on paper - Write approximate coordinates - Create a METHOD that draws one P in the corner - Add X and Y parameters to make it movable - Draw several P's in various places - Add an S parameter to control the size - Change the sizes of various P's - Add R,G,B parameters to control the color - Make the various P's have different colors |
The teacher will demonstrate how to follow these steps.
We can use a method to draw any shape we wish.
This is especially interesting if we need many copies of the
shape.
A typical example is letters. We can make a method for each
letter of the alphabet. It's tempting to name the methods
A, B, C ..., but that can cause confusion. It's better to use
names like : letterA , letterB , letterC ...
The teacher will show how to add parameters for colors in the grimFace,
so we can make a set of faces like the Andy Warhol poster.
Then
read these notes
Write a program to draw the required picture.
If you finish early, find something interesting to read on
http://fiscomp.weebly.com - click on the icons under [Latest Tech Ideas]