Finishing Fake News Project - 4 June 2019Your Fake News Project is due on Friday 7 June at 18:00. You have 3 more class periods - Tuesday, Wednesday and Thursday. So you should be creating your presentation now. For those who did not submit the previous project (Sprites Video Game) correctly, please do that no later than Friday 7 June. Fake News Project - 21 May 2019*** Due Date : 7 June at 18:00 *** == Assignment == Your assignment is to create a presentation about FAKE NEWS. Product - You may create the presentation using any (or several) of the following tools: Use any of the skills that you learned in this class, Topic - FAKE NEWS What to Include Spend time RESEARCHING the subject (see links below) Your presentation should include GOAL - Be creative. Think of something that an uninformed person Requirement - Your project must be finished and turned in to Haiku before 7 June 18:00. You must create your project so that it is easy for the teacher to view it. Make sure that your product will work on the teacher's computer - Fake News Research - 17 May 2019"What has happened to our language? The Oxford Dictionary’s Word of the Year for 2016 was post-truth, which they define as an adjective “relating to or denoting circumstances in which objective facts are less influential in shaping public opinion than appeals to emotion and personal belief.”"
=== Investigate === Watch this video: https://www.thoughty2.net/how-much-does-a-space-suit-cost-rif-61/ Read this newspaper: https://www.express.co.uk/news Watch this video: https://www.youtube.com/watch?v=gLoI9hAX9dw Do you "believe in" Global Warming? https://www.youtube.com/watch?v=McRYTC56DC4 Flat earth? https://www.youtube.com/watch?v=06bvdFK3vVU Here are some tips about Fake News: https://www.youtube.com/watch?v=nkAUqQZCyrM ----- We are going to investigate the related phenomenon called FAKE NEWS. Finding Truth in a Post-truth world History of Fake News - Fit to print? Facebook : Tips to spot fake news Video Games Will Make Us Smarter http://gizmodo.com/69-viral-images-from-2016-that-were-totally-fake-1789400518 === Project === Work in pairs - groups of 2 students. If you prefer working alone, you may do so, You will have 3 weeks to work on this project, although you may miss some classes Consider the following questions: - Are there FAMOUS EXAMPLES of FAKE NEWS that fooled lots of people - Are there specific people or organizations that create FAKE NEWS - What IT and Computer Technologies have encouraged or increased - Are there tools that are actually intended for - Are there ANTI-FAKE-NEWS computer tools/systems - Is FAKE NEWS illegal? Google Sites Experiment - 16 May 2019Look at this web-site : https://sites.google.com/fis.edu/experiment/homeFollow the instructions on the HOME page. Web Page Details - 15 May 2019Here are some experiments you can do with web-pages. (1) Use GOOGLE SITES to create a web-page. Write your NAME at the top of the page in VERY LARGE TEXT. (2) Insert an image - anything from Google Images. Then SAVE your web-page and PUBLISH it. (3) Use this web-site tool https://www.qrstuff.com/ to create a QR code for your Google Sites page. PRINT your QR code and use your Smart Phone to check that it works (4) Use https://tiny.cc/ or some other URL shortener to make a short-cut address to your web-page. (5) Insert a Youtube video into your web-page. PUBLISH the page and check whether it works in your SmartPhone. (6) Use a tool like this . https://logomakr.com/6E0EmZ to create a small logo for your web-site. (7) Try out any of the other tools in Google Sites. Finish Video Game - 13 May 2019Finish your Sprites game today and turn it in before 18:00. You must COMPRESS the folder that contains the program and all your images. Then upload the .zip archive into Haiku. Continue Video Game Project - 6 May 2019Due to the missed classes last week, the due date for the Video Game Project is changed to : due Mon 13 May at 18:00. Continue working on this project during classes this week. Sprites Video Game Project - 15 Apr 2019Here is a more interesting example game: CookieMonsterB Sound Effects If sound is not working on your computer, you can try the following: - open the [Tools] menu and choose [Add Tool] - Click on [Libraries] and choose [Video] and then [Install] That should install the Video library so that "import processing.video.*" works. After that, the sound commands should work. If they still don't work, you can create your project without sounds, or get help from the teacher. === Project - Sprites Video Game Assignment === Your assignment is to make a 2-D video game, using the Sprite library in Processing. Your game is due on Mon 13 May at 18:00. Your game MUST : - use the Sprite library - do NOT use any of the pictures or animations that were provided in the CookieMonster examples - find your own pictures and animations and use them - include a PLAYER object that is controlled by the keyboard - keep score somehow - include two or more ENEMY objects - include several FRIEND objects (e.g. food, power-ups) - include some objects that move around the screen automatically - include at least 2 objects that display ANIMATIONS - that you created by converting (or drawing) single frames - lose points or lives when an ENEMY is touched - gain points or lives when a FRIEND is touched - use all of the following commands sensibly: - setSpeed - place - show - hide - (optional) add sound effects To get a top grade, you should - make a game that is fun, interesting, and winnable - make a game that is not boring or too easy - include enough objects to make things interesting and/or exciting - use attractive or interesting or effective graphic images - make it possible to win, but not TOO easy Be CREATIVE! Be INVENTIVE! Take RISKS! But finish on time. You have 7 class days to complete this. If something isn't working, ask a question and/or get help before you waste a lot of time. GIF Animations - 11 Apr 2019There are notes near the bottom of the Sprites notes: processingGraphicsTutorial/Lesson06-Sprites/CookieMonsterApplet/index.html Use this web-site: Sprites Library - 9-10 Apr 2019INVESTIGATE the following program (the teacher will help): |
| C C C C C C C C C C A A A A A A A A A A T T T T T T T T T T |
any written (or printed) notes you wish to use,
Finish the House - 29 Mar 2019
this needs to be in the background, not on top of the sun
so you need to draw it LAST
Drawing a House - 28 Mar 2019
We will have a test on Wednesday 3 April.
It will be open book, open notes,
use anything you have written before,
including programs that draw specific things.
to accomplish in 45 minutes.
- a rect (rectangle) for the front
Methods for Faces - 26 Mar 2019
Curves and Faces - 25 Mar 2019
Continue Icons - 22 Mar 2019
Icons in Java - 20 Mar 2019
Lesson 2 - Olympics
Work on DRAWING ICONS, especially with LINES and ARCS.
Finish half of this today - you can finish the rest on Friday.
More Flags in Java - 19 Mar 2019
Java in Processing - 18 Mar 2019
We are going to learn to write programs in Java, by using Processing.
Java is arguably the most popular programming language in the world,
and is the language used for writing Android Apps. We won't be writing
Android Apps, as this is rather difficult. Instead, we will use a simplified
version of Java called Processing (download at http://processing.org).
The teacher will demonstrate how to use Processing.
Then start Processing and do the exercises described in the following notes:
- read these notes about FLAGS and do the sample programs up to and including
#1 - German flag
#2 - Austrian flag
#3 - Belgian flag
The programs in those notes will run in Processing
from http://processing.org after downloading and installing the program.
Alternatively, you can run the code directly in the following web-page
without installing anything : http://sketchpad.cc . But that is not
a good tool in the long run. Install the local version as soon as possible.
iMovie Tricks - 7 Mar 2019
- how to cut out a small clip from a video
Video Research and Investigation - 6-14 Mar 2019
a plan, you should INVESTIGATE what is available.
Your assignment is to produce a video slideshow/video clips like these:
Cory Montieth https://drive.google.com/file/d/15x3O1xeWcSOZCxVv96PLNnauzTgcVySf/view?usp=sharing
Fukushima Earthquake and Tsunami http://www.youtube.com/watch?v=o1015uv_A-o
(a good start, but needs more TEXT with more info)
9/11 World Trade Center https://www.youtube.com/watch?v=MNyjZJOEXpE
Your video must illustrate ONE NEWS EVENT or ONE STORY that happened in the year 2018/19.
This may be any story that is in GOOD TASTE. Your story should not be about Donald Trump,
as there is actually TOO MUCH information available. Anything else is fine, as long
as it is in GOOD TASTE.
about your topic - the topic may still be uncertain today, but you will need to
so you understand what you are aiming for. Today, look for CLEAR
https://www.onlinevideoconverter.com/youtube-converter
Day 1 - investigate the story and look for video sources
of what clips and information you want to include
Be sure to include your NAME and SOURCES at
and it takes longer than you expect.
Billboards for Images - 25 Feb 2019
Alice Story Project - 13-15 Feb 2019
Your assignment for the next 7 classes is to make an ALICE program
that illustrates a famous historical event - an event that occurred before 1915 -
e.g. before World War I .
Read a description of the assignment here.
This project is due Tuesday 5 March at 18:00.
To turn in your project, you only need to upload
one single file into Haiku - the file ends with .a3p
Cameras and Vehicles in Alice - 12 Feb 2019
- SetVehicle Video : https://www.youtube.com/watch?v=0lrYX16Qkz8
- Fantasy Park
- Moving the camera: https://www.youtube.com/watch?v=r5jhieg4zqM
- Powerpoint Billboard Tutorial(30 minutes)
Scene Change Tutorial - 11 Feb 2019
Practice - 6 Feb 2019
Dancing - 5 Feb 2019
*** We will have an in class programming ***
Loops - 1 Feb 2019
download it and make some useful changes
Moving Around - 31 Jan 2019
move - up, down, left, right, etc
That means it move to the left, then back, then to the right, then forward,
ending at its starting point
When the 3rd character is finished, the rock should APPEAR
Alice 3D Worlds - 30 Jan 2019
Insert some background objects, like the CASTLE objects
Gizmos - 24-28 Jan 2019
your project to a ggb file and upload that. But this approach is
More Geogebra Practice - 22 Jan 2019
or at least as close as possible (the letters marking points don't matter).
Math Illustrations - 18-21 Jan 2019
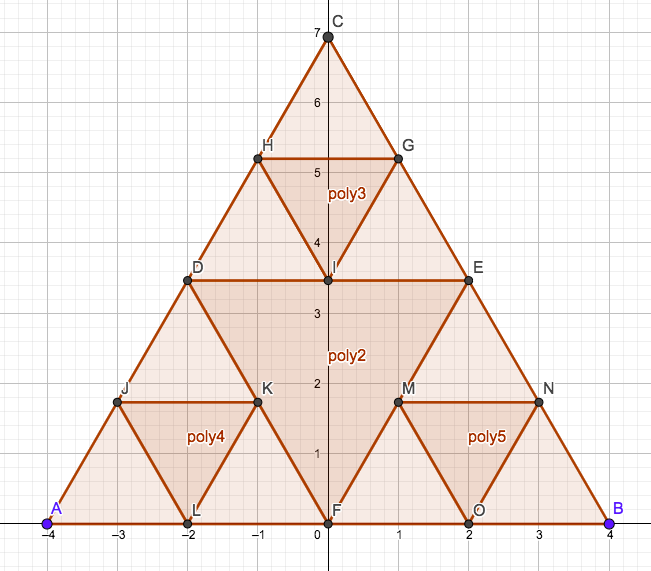
(-4,0) , (-4,8) , (4,8) , (4,0)
and connect these making 4 new smaller triangles, and then there are a total of 16 triangles.
Error messages = bad Small text = bad Huge text = bad Colored = usually good Just text = boring Graphics = good Voice = good Animation = good | Easy to navigate = good Minecraft = mixture of words and pictures Well organized = good Attractive = colors Free = good Search bar = good Secure (safe) = good Ads = mostly bad |
Test and Starting Math Tools - 15 Jan 2019
Study for Test - 14 Jan 2019
https://adespresso.com/guides/google-ads-beginners/how-it-works/
Google Servers and Big Data - 10 Jan 2019
Why is it important for YOU?
How Google Works - 8 Jan 2019
Investigate and answer the questions in these notes:
these questions, find the answers, learn the answers, and prepare for a WRITTEN TEST -
Board Game - 10-13 Dec 2018
- copy everything into one folder on one computer
IF they upload the game into their Haiku account
Tips for BoardGame - 3 Dec 2018
The teacher will explain the code.
Board Game Project - 28 Nov 2018
http://ibcomp.fis.edu/2018/comptech/BoardGames18.html
| Gabe, Aaditya, Tim, Yoshiki |
| Luise, Ettienne, Petr, Patricio, Alex |
| Finn, Gabriel, Liam, Gonzalo |
| Irfan, Carlos, William, Julien |
| Theo, Noel, Ben, Mohit |
How to Do It :
b15.onclick = function()
{
from the previous square.
Exploring Games - 27 Nov 2018
https://www.ted.com/talks/jane_mcgonigal_gaming_can_make_a_better_world
Today please test any or all of the following games.
While playing each game, ask yourself:
"Is this game bringing out the best in me?"
On that basis, decide whether you find each game good, bad or medium.
http://explorers.mrdonn.org/games.html
http://www.coolmath-games.com/
http://www.gamesforthebrain.com/
Finish Calendar - 26 Nov 2018
Calendar Project - 19 Nov 2018
Using DIVs - 16 Nov 2018
We are going to make a calendar.
We will need a box for each day, covering one month.
Here is sample code for a few days:
| <div style="position:absolute;left:300px;top:50px;width:100px;height:100px;background:rgba(100,200,250,1)">1</div> <div style="position:absolute;left:400px;top:50px;width:100px;height:100px;background:rgba(200,200,100,1)">2</div> <div style="position:absolute;left:400px;top:150px;width:100px;height:100px;background:rgba(250,100,0,1)">9</div> |
You should make an entire month today. Choose any month in 2018 or 2019 - maybe the month of your birthday.
Make sure that the boxes fit together properly. Finish the entire month today - you will need
to use it for what we are doing next class. Notice that your chosen month probably
does not start on Sunday (or Monday), so the first div (for day 1) will probably
be somewhere in the middle of the screen.
You may find this color picker tool helpful: http://htmlcolorcodes.com/color-picker/
Sound Effects / Audacity Practice - 13-14 Nov 2018
audible, but should not interfere with the spoken story
You can just upload the audio output file - no need to compress it.
Sound Effects in Audio Books - 12 Nov 2018
Sound Synthesizers - 8 Nov 2018
https://www.youtube.com/watch?v=jvl_IGwyCmU
-- a scary scream
Search for one that is easy to use and creates good results.
Lots of Tools (find the best one)
Or find a good tool yourself - search for [drum sequencer online] or [music creator online] or something like that.
Try out various tools and try to make an interesting/exciting music loop.
Share it with your friends.
Starting Monday, we will be mixing some music using Audacity.
You should install Audacity on your laptop before class on Monday.
Printing Funny Pictures - 6-7 Nov 2018
Investigate some of the tools on this page:
http://www.hongkiat.com/blog/25-websites-to-have-fun-with-your-photos/
If you use a face, it must be YOUR face or a famous person from Google Images.
You are NOT ALLOWED to use a photo of a friend or someone at FIS.
The pictures should not be offensive - rather, they should be funny or entertaining or amazing.
Make some funny pages, print them, put your name on the pages and hand them in to the teacher.
The teacher will post some of them on the walls in our classroom.
Try to bring a picture of your face to use.
== GOAL ==Print 4 pictures (pages) using at least 2 DIFFERENT TOOLS.
Collect all 4 pages and turn them in to the teacher by the end of class on Wednesday.
On the back of each printed page, write your name and the name of the
web-site that you used to create the image.
All pages must be created by one of the web-sites listed on
All the pictures must be printed on a COLOR printer.
== Due Date =
Wed 7 Nov before 15:10
Printing - Tips for Students
|
Outdoors Project - 26-31 Oct 2018
Remember the project is DUE on 1 Nov at 18:00
Create a web-page that has an OUTDOOR theme.
The page should have decorations like trees, flowers, rocks, etc.
The page must also have lots of animals moving around, simultaneously.
The animals should all be .gif animations, so parts of their bodies are moving -
like legs are moving, wings are flapping, etc.
There need to be at least 3 different .GIF animations.
That is enough, but you should have several copies of each
running around on the screen.
You must also add some sound-effects - at least 3 sound effects.
You may also add background music if you wish.
The background music may "loop" forever if you wish, but the sound-effects
for individual animals should each stop after it runs once.
It might start again later, but not play forever.
The page should just keep running forever - after it starts.
To get a top grade, your page should have lots of animatls that
fit together - not random silly images.
More images are better than fewer - not one fly, but lots of flies.
Animals should move in a variety of directions, at various speeds.
At least 3 of the animals should use .transform = 'rotate...' or
.transform = 'scale..' so that it turns in the correct directions
when it moves. Most importantly - the animals must all move in
a "loop" (not a circle), meaning that it moves somewhere, then moves
back to where it started and then repeats over and over again.
Sounds and Outdoors - 25 Oct 2018
Moving with Rotation - 24 Oct 2018
Animations with Javascript - 22 Oct 2018
http://ibcomp.fis.edu/2018/comptech/animations/index.html
http://ibcomp.fis.edu/2018/comptech/animations.zip
Animations - 18-19 Oct 2018
Spend 2 class periods on this practice assignment.
It's pretty easy to make your own "Smiley" GIF animation.
You may wish to GROUP some pieces, like the pieces of the face,
so they can be easily moved around together.


You'll probably find it easier if you make it pretty big, like 200x200 pixels.
Now make your own smiley GIF animation.
Recommend using Google Draw for the drawings.
Start with a basic face and export/download it as a PNG image.
Then make a small change and save a second image.
Another small change, then save a third image.
It would be smart to NAME the images pic1, pic2, pic3, etc.
Then use this online tool for making the animated GIF.
The teacher will show how to use these tools to create a Smiley.
Then you can practice. Make a simple one quickly,
so you learn to do all the steps (there are many steps).
Then, if time permits, make another nicer one.
(1) Make a Smiley, similar to the above.
Use at least 6 frames.
Upload your 6 frames to the Animated GIF tool.
Then upload them again and REVERSE THE ORDER.
Preview the result and download the .GIF animation file.
Then open it and view it in a browser.
(2) Make a squashing word similar to the NEW animation above.
But use a different word - at least 3 letters.
Make the letters "squash" as they get to the bottom.
Again use the Animated GIF tool to change your frames into a .gif animation.
(3) Make an animation of something that is rotating, growing and shrinking.
Rube Goldberg Machine - 9-17 Oct 2018
Watch this video : https://www.youtube.com/watch?v=IMboI4cOAuQ
Click here ==> This is fun, but DON'T try to build this.
Rube Goldberg Machine Project - DUE 17 Oct 2018 at 18:00
Your assignment is to make a page similar to this one:
http://ibcomp.fis.edu/275979/graphics/javascript/RubeHack/RubeHack.html
Below are a list of Rube Goldberg Machine ideas that turned
into projects that won a yearly contest. You may select
one of these ideas, or make up your own, as you wish.
Your assignment is to make a WEB-PAGE with a Rube Goldberg Machine.
There should be a [Start] button that starts a sequence of actions.
Each action will involve some object moving and touching another object -
then that will start the second object moving.
The best way to approach this is to start with one of the ideas below.
Make a web-page where that one single action happens.
THEN add the action that comes BEFORE that action, and triggers it to start.
Then add another action before that, etc.
Keep It Reasonably Simple - BUT INTERESTING!
You are not expected to create something as complex as the little
boy in the video. But your web-page version should have a picture
that moves and hits another picture, then it moves and hits another, etc.
You must use many Slide and setTimeout commands to create one
moving action after another. You might also want to use VISIBILITY
to make objects appear and disappear. You might want to change
the width or height to make an object grow or shrink.
Totally realistic actions are quite difficult. For example, a hammer hitting
a nail should actually have the hammer rotating. But you can keep it simple
by having the hammer just move down and up.
How Much is Enough
Let's say that the finished page should contain at least 10 actions.
(It might be fewer if one actions requires several slide commands).
That means that you add at least 2 actions per day.
And don't make them last too long - about 5 seconds maximum
for each action.
Here are the suggested topics - but feel free to do something else.
Yours will probably be longer than those described below.
| 2013 Hammer A Nail 2012 Inflate A Balloon and Pop It! 2011 Watering A Plant 2010 Dispense an Appropriate Amount of Hand Sanitizer into a Hand 2009 Replace an Incandescent Light Bulb with a More Energy Efficient Light Emitting Design 2008 Assemble a Hamburger 2007 Squeeze the Juice from an Orange 2006 Shred 5 Sheets of Paper 2005 Change Batteries and Turn on a 2-battery Flashlight 2004 Select, Mark and Cast an Election Ballot 2003 Select, Crush and Recycle and Empty Soft Drink Can 2002 Select, Raise and Wave a U.S. Flag 2001 Select, Clean and Peel an Apple 2000 Fill and Seal a Time Capsule with 20th Century Inventions 1999 Set a Golf Tee and Tee Up a Golf Ball 1998 Shut Off An Alarm Clock 1997 Insert and Then Play a CD Disc 1996 Put Coins in a Bank 1995 Turn on a Radio 1994 Make Cup of Coffee 1993 Screw a Light Bulb into a Socket 1992 Unlock a Combination Padlock 1991 Toast a Slice of Bread 1990 Put the Lid on a Ball Jar 1989 Sharpen a Pencil 1988 Adhere a Stamp to a Letter 1987 Put Toothpaste on a Toothbrush |
== Due Date : Wed 17 Oct at 18:00 ==
When you turn in your Rube-Goldberg page,
you should COMPRESS the folder and upload
it in Haiku.
Sliding and Visibility - 8 Oct 2018
Trippin' 'round the World - 25 Sep 2018
Download world2018.zip and unpack it - you can view it here.
Then use Komodo and open the openmovequiz.html file.
- Browse the page and find out what is wrong with the [canadaChina] button.
Change the Slide command so that the bird goes to the right country.
- For the CanadaChina trip, add a setTimeout command so that
the bird also flies to China, waits, and then flies back to Canada
- Add another Button for a "round trip" from Canada to Australia to South Africa to Canada.
- Add a picture of a boat (a small boat) - you need to copy it into the World2018 folder
- Add a button for a BOAT trip from England to India.
This must stay in the water, traveling around the south end of Africa
and then back up to India. You will need several Slide/SetTimeout commands
to make sure the boat stays in the water.
- Add more Buttons and trips, as time permits.
It's all good practice.
Sliding Around - 24 Sep 2018
Small Divs Project - 18 Sep 2018
The box should change sizes (width/height) to match the object
and should also display some text about the object -
like the Butterfly and Elephant boxes in the example
your work and upload it into the Haiku assignment.
Working with DIVs - 17 Sep 2018
The Animals page uses BUTTONS and DIVS to identify specific animals.
(0) Open the Animals page. Right-click and choose [View Page Source].
Copy the HTML and JavaScript source code into a new page in Komodo.
Then [File][Save As] ... Animals.html
(1) Add another BUTTON for another animal -
the BUTTON should move the orange box on top of the animal
(2) Add another colored-div that appears on top of another animal.
(3) Change the buttons so that the orange box always
changes size to match the animal correctly.
(4) Add an IF command like the following:
if(this.style.backgroundColor == "")
{
this.innerHTML = "<H1>ELEPHANT</H1>"
this.style.backgroundColor = "rgba(255, 0, 0, 0.2)"
}
else
{
this.innerHTML = "";
this.style.backgroundColor = "";
}
This belongs inside the elephantDiv.onclick function.
Then the elephant box turns on and off when you click.
(5) Make the Butterfly DIV turn on and off when you click.
(6) Now add more clickable buttons and more clickable boxes.
Do as many animals as you can in one class period.
More Clickable Stacks - 12-13 Sep 2018
This should be review questions for a class, like math.
you can download a copy here:
http://ibcomp.fis.edu/2018/comptech/clickQuestions.html
Clickable Picture Stack - 11 Sep 2018
Clickable Pictures Web-page - 28-31 Aug 2018
Position Absolute - 27 Aug 2018
as well as giving an assignment that is due on Friday.
Normal Web-page Editing - 24 Aug 2018
- download the funnyfaces.zip file. Double-click to extract (unpack) it
- open the index.html file and make sure it works properly
- Use KOMODO to add two more pictures (actually 4 images) below the two faces -
these should also start with 2 "funny" pictures and change when clicked - You need to copy/download your pictures into the SAME FOLDER (funnyfaces)
with the web-page and the other 4 pictures. Use file names that you can remember,
so when you add commands in the web-page you write the correct file names.
Notice that in the web-page, you just write the simple file name -
no folder names and no web-server addresses - If you finish early, add more pictures. It's all practice so that
you become faster and you REMEMBER what you need to do.
and then turn it in for a grade on Friday 31 Aug.
Using JavaScript for Mouse-Clicks - 22 Aug 2018
When you click on the disguised image, the original image appears:
then disguised, then moved to a web-server. You can save your
- change the two sample pictures to other pictures that you made
and change to the originals when clicked.
download and install KOMODO from:
https://www.activestate.com/komodo-ide/downloads/edit
Storing Your Own Images - 21 Aug 2018
- Find an image that you want to modify
- Open the image in ipiccy.com (or some other graphics editor that you like)
- Make whatever changes you wish
- Save the finished image on your computer, perhaps on the desktop
- Upload your image to Google Drive (after you have logged in)
- Right-click on the Google Drive image and choose [Share]
Click on [Advanced]
Click [Change] and choose [Public on the Web]
Click [Save] and then [Done]
Now your image can be shared inside an HTML Web-Page - Right click on the image file name and choose [Get Shareable Link]
Copy this URL - In your web-page, paste the URL into the src= part of an <img command.
- Now, CHANGE the URL by removing "open" and replacing it with "uc".
Now it will say "https://drive.google.com/uc?id=xxxxxxxxxxxxxxx..."
Starting HTML - 20 Aug 2018
|
<!DOCTYPE html>
<html>
<body>
<h1>Clowns</h1>
Here are some pictures of clowns.<br>
We need to arrange them nicely.<br>
<br>
<img height=200 src="https://www.allanandfriends.com/img/allan-and-friends-studios-logo.png">
<img height=200 width=348 src="https://www.allanandfriends.com/wp-content/uploads/2017/06/afs-clowns-cover-photo-6-976x600.jpg">
<br>
<img height=240 src="https://cdn.images.dailystar.co.uk/dynamic/1/photos/671000/620x/clowns-555886.jpg">
<img height=240 src="http://cuddlesandbilly.com/uploads/ckeditor/pictures/2/content_cuddlesandbilly.jpg">
</body>
</html>
|
Then make the following changes:
and productive and to remember what you did.
Finish your Pictures Page - 16 Aug 2018
with CITATION links to the original images, and then turn
on the class web-site at : https://fiscomp.weebly.com/
Downloading Images - 15 Aug 2018
- Today's Assignment -
We will collect some pictures from Google Images - http://images.google.com
and display them in a Word-Processing Document.
>> Read these notes about collecting images.
Be sure to save your page often (at least once every 10 minutes).
This assignment will be due next week - the specific date will appear in Haiku.
Daily Work - Computers Required - Bring Your Computer Every Day
Each student needs a computer for class every day .. more ..
=== Homework ===
Read the following notes about this course.
|
Welcome to Comp Tech Advanced ~~~~ read this whenever time permits ~~~ |
 |