
Part 3: Camera Control, Invisibility and 3-D Text
Links: .ppt,
Slides
(.pdf)
Finished World: Part 3
| Next Due Date : Fake News Presentation - due
13 June 2017 at 18:00 |
Try searching for [Amazing Magic Tricks] into Youtube -
you will find some entertaining videos, like:
Fun Fake Photography
https://www.youtube.com/watch?v=rZpD8WHnGqQ
https://www.youtube.com/watch?v=EWbYIE6MvNI
Real tricks based on Science
https://www.youtube.com/watch?v=gnGAec9gZaE
Real Magicians
https://www.youtube.com/watch?v=Dw0AOj12Exw
https://www.youtube.com/watch?v=Qg8HQD5-seI
CGI Movie Magic
https://www.youtube.com/watch?v=hxHX2PB5osM&list=PLmZTDWJGfRq266v0ZkYcMHH-TAAHuAVXM&index=6
See if you can find some other "magic" videos.
If you find good ones, upload your video URL into Haiku.
What is the Turing Test?
https://www.youtube.com/watch?v=3wLqsRLvV-c
https://www.youtube.com/watch?v=oHL1JpPTle0
What is a Chatbot? Which of these videos is better? Why?
https://www.youtube.com/watch?v=JGIFN9HHl04
https://www.youtube.com/watch?v=IYJjrvXSbnM
Try Cleverbot : http://cleverbot.com
What is ELIZA? Is it believable? Which of these is best?
http://www.manifestation.com/neurotoys/eliza.php3
http://ec2-54-215-197-164.us-west-1.compute.amazonaws.com/speech.php
https://chatbotsmagazine.com/which-are-the-best-intelligent-chatbots-or-ai-chatbots-available-online-cc49c0f3569d
What about robots? Are they intelligent?
https://www.youtube.com/watch?v=t_9VApRW8LY
https://www.youtube.com/watch?v=LvnZbh4hXHY
What about Watson? How intelligent is it?
https://www.youtube.com/watch?v=_Xcmh1LQB9I
https://www.youtube.com/watch?v=OpDTURfDwQ0
Watch this video featuring Jane McGonigal:
Gaming
for a Better World
Today please test any or all of the following games.
While playing each game, ask yourself:
--> "Is this game bringing out the best in me?" <--
On that basis, decide whether you find each game good, bad or medium.
Any of these Geography
Games
Any of these Math Games
*** Due Date : 13 June at 18:00 ***
== Assignment ==
Your assignment is to create a presentation about FAKE NEWS.
Product - You may create the presentation using any (or
several) of the following tools:
- Powerpoint
- A web-page or web-site
- a Word-processing document
- a PDF document
- a video
- graphics editor
- Scratch
- Alice
- Java
- any online tool that you find useful
- any other IT tool that you find useful
Use any of the skills that you learned in this class,
or any other skills you have from somewhere else.
Topic - FAKE NEWS
- what is it, how does it work, examples and
counter-example,
how to people create it, why does it work, any
other related information
- Why is it important?
GOAL -
Assume someone has asked you : "What is fake news?"
Your presentation should be CLEAR, MEANINGFUL, INFORMATIVE,
INTERESTING, EXCITING, ENTERTAINING, TRUE and CORRECT.
Be creative. Think of something that an uninformed
person
would enjoy and learn something by viewing.
Requirement -
You must work together with one partner (a group of 2)
and produce a single project.
Your project must be finished and turned in to Haiku before 13 June 18:00.
You must create your project so that it is easy for the teacher to view
it.
For example, don't use non-standard software like Pages.
If your project contains several different pieces, be sure that
it is easy for the teacher to find and open all the pieces.
Make sure that your product will work on the teacher's computer -
not just on your own computer. So test it on at least 2 computers.
"What has happened to our language?
The Oxford Dictionary’s Word of the Year for 2016 was post-truth, which
they define as an adjective “relating to or denoting circumstances in
which objective facts are less influential in shaping public opinion
than appeals to emotion and personal belief.”"
Levitin, Daniel J.. Weaponized Lies Deluxe: How to Think Critically in
the Post-Truth Era (p. xiii). Penguin Publishing Group. Kindle Edition.
=== Investigate ===
We are going to investigate the related phenomenon called FAKE NEWS.
Below are some useful links that might bring some enlightenment.
Finding Truth in a Post-truth world
History of Fake News - Fit to print?
Facebook : Tips to spot fake news
Video Games Will Make Us Smarter
http://gizmodo.com/69-viral-images-from-2016-that-were-totally-fake-1789400518
https://www.wired.com/2016/12/photos-fuel-spread-fake-news/
https://www.wired.com/2017/02/internet-made-fake-news-thing-made-nothing/
===
Project ===
Next class, you will receive specific details of what you are supposed to
PRODUCE
at the end of this project. Spend this class period INVESTIGATING
the topic of FAKE NEWS.
Work in pairs - groups of 2 students.
Consider
the following questions:
- What is the difference (or similarity) between FAKE NEWS and the
following:
- A mistake
- An advertisement
- Propaganda
- Exaggerations
- Pseudo-science
- Falsified data
- Misunderstanding
- Truth
- Lies
- Impartial journalism
- Incomplete reporting
- anything else that is similar to FAKE NEWS
-
Are there FAMOUS EXAMPLES of FAKE NEWS that fooled lots of people
and had significant effects on society?
-
Are there specific people or organizations that create FAKE NEWS
to achieve a specific purpose?
-
What IT and Computer Technologies have encouraged or increased
the effectiveness of FAKE NEWS? How does this
happen?
-
Are there tools that are actually intended for
the production of FAKE NEWS?
- Can you find such a tool and learn to use it?
- Can you create an example of a FAKE NEWS WEB-SITE
that is
effective and might fool someone?
-
Are there ANTI-FAKE-NEWS computer tools/systems
that attempt to identify/prevent/destroy FAKE NEWS?
- Can you install software on your computer that you
can use
to fight against FAKE NEWS?
- If you create a sample FAKE NEWS WEB-SITE will this
be
detected by ANTI-FAKE-NEWS tools?
-
Is FAKE NEWS illegal?
If so, under what circumstances can the author(s) be
punished?
And how would they be punished - how severely?
==
Brief Project - Decoration ==
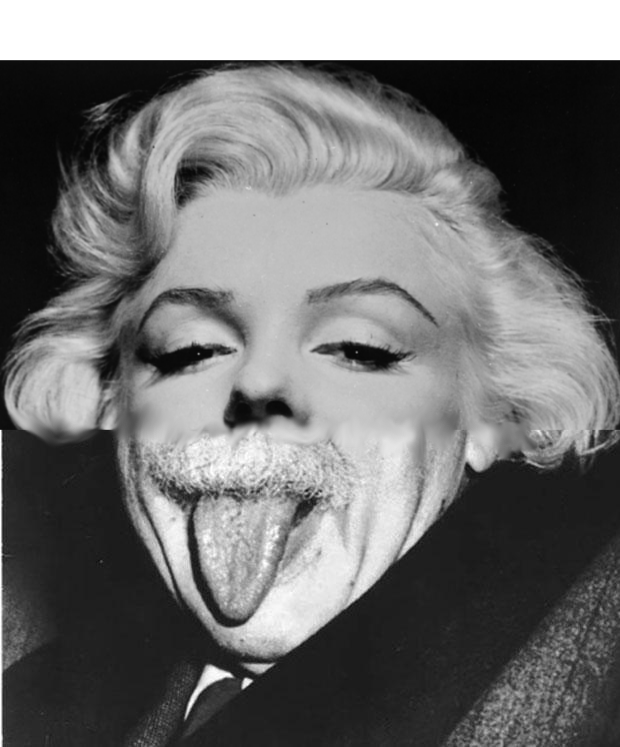
Today and tomorrow, we will make some FUN FAKE FOTOS,
print them and hang them up to decorate the room.
Use PIZAP or FotoFlex make
a funny picture, or
investigate
some of the tools on this page:
http://www.hongkiat.com/blog/25-websites-to-have-fun-with-your-photos/
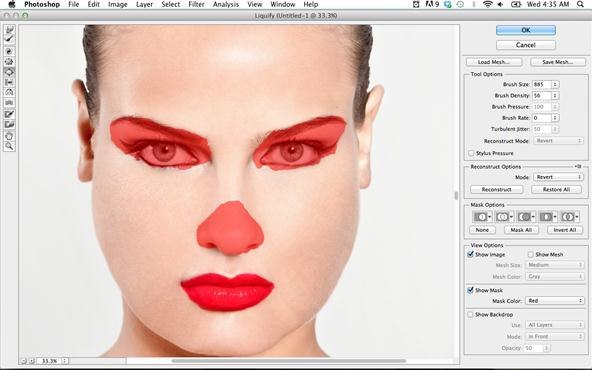
How
to make Fake Photo with Photoshop
== Printing ==
You need to print the pictures on the COLOUR PRINTER.
To
do this, you must :
- go to the Atrium
- load your picture on one of the 3 Loaner MacBooks near the printers
- before printing, use Print Preview to check what it will look like,
then make changes/adjustments if necessary - especially
deciding
whether to use PORTRAIT or LANDSCAPE mode
- send your picture to the Atrium Colour printer
- if the picture does not print soon, DO NOT send it again
Instead, ask the technicians at the Tech Deck for help.
=== Screen-saver Assignment ===
Download
this sample Screen-saver program.
A screen-saver is a program that has various shapes
moving around the screen in an entertaining fashion.
This sample program shows an example display.
Notice that we can use the frameCount to choose
between different "pages", so it's possible to
make a variety of displays appear, one after another.
Your assignment is to make a nice screen-saver
program, with numerous different "pages", and
lots of different objects and/or photos.
Make the best display that you can in the available time.
This program is due on Tuesday 23 May at 18:00.
To turn in the program, you need to COMPRESS the folder
and upload the resulting .zip archive into Haiku.
The teacher will show how to use these commands to add
a background image to your screen-saver program:
//-------------------------------------------------
PImage img;
img =
loadImage("http://images.nationalgeographic.com/wpf/media-live/photos/000/006/cache/mountain-goat_635_600x450.jpg");
image(img,0,0);
---------------------------------------------------//
Add those in a sensible place in this program:
Download this sample program and copy it into Processing:
http://ibcomp.fis.edu/275979/graphics/processingGraphicsTutorial/Lesson04_ScreenSaver/Lesson04_ScreenSaver.pde
The teacher will explain how it works.
You should make the improvements listed at the bottom
of the program and turn in your finished version -
due 24 May 2017 at 18:00.
Read
these notes. Copy the program and then
do the practice exercises at the bottom.
Only 1/3 of students are in class today.
You can continue practicing for the Wednesday Quiz.
*** We will have another programming quiz on Wed 10 May ***
That is a bit more complicated than drawing an arc.
Here are the Reference Notes about the curve command.Then
you can do this tutorial - get to the end before the quiz next Wed.
http://ibcomp.fis.edu/275979/graphics/processingGraphicsTutorial/Lesson03-Faces/index.html
1. Copy the code below (in the box) into Processing.
2. Do #1, #2, #3, #4 as listed.
3. When finished, and it works correctly,
show the running program to the teacher
to receive a grade.
4. You must finish by 10:25. If not, the teacher
will give you a grade at 10:25 anyway.
Next class (either Friday or Tuesday), you will have a 50 minute
programming quiz. You will need to draw things in Processing,
like flags and icons, using rectangles, ellipses, lines and arcs -
and colors. You may use your computer, any notes or web-sites
that are helpful, and any programs you have already written.
Today you should practice.
Lesson 2 - Olympics http://ibcomp.fis.edu/275979/graphics/processingGraphicsTutorial/Lesson02-OlympicRings/Lesson2-Olympics.htm
Work on DRAWING ICONS, especially with LINES and ARCS.
Once
you have finished the FLAGS tutorial,
you can start on the Olympics
tutorial.
The teacher will demonstrate how to use Processing.
Then start Processing and do the exercises described in the following
notes:
- read
these notes about FLAGS and do the sample programs up
to and including
#1 - German flag
#2 - Austrian flag
#3 - Belgian flag
The programs in those notes will run in
Processing
from http://processing.org after
downloading and installing the program.
Alternatively, you can run the code directly in the following
web-page
without installing anything : http://sketchpad.cc .
But that is not
a good tool in the long run. Install the local version as
soon as possible.
Your
assignment for the next 6 classes is to make an ALICE program
that
illustrates a famous historical event - an event that occurred before
1915 -
e.g.
before World War I .
Read
a description of the assignment here.
This project is due on 31 March at 18:00.
To
turn in your project, you only need to upload
one single file into Haiku - the file ends with .a2w
Programming quiz in Alice.
Do the required exercises then show the teacher your working program.
After you finish, you should do one of the tutorials on the Alice.org web-site.
http://www.cs.duke.edu/csed/alice09/tutorials.php
The page contains lots of tutorials about Alice.
Choose one that looks or sounds interesting and work through the tutorial.
If you cannot decide, then try this one:
|
Finished World: Part 3 |
Try making the following actions:
#1 make a person or animal jump (move upward)
then spin around 360 degrees
then fall back down to the ground
repeat this 3 times by using LOOP
#2 make an object move 5 meters left,
then move back 5 meters right,
and repeat this 4 times by using LOOP
#3 Put #1 and #2 together inside a [doTogether] construct
Then they should happen simultaneously,
both objects moving at the same time
#4 Add one more moving object into the [doTogether]
Read
the following notes.
Methods with the Bunny and the Phone
Watch tutorial #2 and do the exercises at the end of the notes.=======================================
*** You
will have a QUIZ Friday or Monday, using Alice. ***
*** You will need to add commands to a
world
***
*** and then show the result to the teacher
***
==========================================
Continue with these notes about Tutorial #4.
Add a character that moves around, touches various objects,
and makes those object disappear - like this:
bunny move forward 1.5 m
bopper setOpacity to 0.00% (setOpacity is in the [Properties])
Read the following and do the practice listed at the end.
Tutorial
#4
You need to download and install ALICE.
It will download s..l..o..w..l..y from the official web-site -
be sure to download version 2.4 :
http://www.alice.org/index.php?page=downloads/download_alice2.4
A better idea is to borrow a USB Stick from the teacher.
Read these notes and do the practice exercises listed.
Read this assignment and do what it says.
The finished document is due on Thursday 9 March at 08:30 am.
Read
these notes and draw all the diagrams shown on the page.
Follow the instructions on the right side of the page
to produce each drawing on the left side.
You do not need to type the instructions, but you do need to include
all the labels, arrows, measurements and equations.
Be sure to use the Equation Editor for writing the equations.
Then add one more diagram - a 3D drawing of a house, like this:
Mr Mulkey is home with the flu today.
You should try to type EXACTLY what you see on this page:
http://ibcomp.fis.edu/275979/compTech/MathWP/QuadraticEquations.pdf
This is practice. You will have a graded assignment to do next week.
Mr Mulkey is home with the flu today.
You should try to type EXACTLY what you see on this page:
http://ibcomp.fis.edu/275979/compTech/MathWP/QuadraticEquations.pdf
This is practice. You will have a graded assignment to do next week.
If you have not turned in your news video yet,
borrow a USB stick from the teacher turn it in.
== Today's Assignment ==
We will spend a few days learning how to write Math documents in MS-Word.
Read these notes and do the practice exercises:
Writing
Math Documents
Your video project is due tomorrow,
Tuesday 28 Feb at 8:30 am.
So today's class is the last chance to work in class as a group.
*** If your video file is too large (over 500 MegaBytes) ***
*** you may wish to turn it in on a USB
stick
***
*** during class on Tuesday. Otherwise, you
may ***
*** find that uploading to Haiku takes TOO
LONG! ***
*** Your video is due : 28 Feb at 08:30 (am) ***
We will spend a couple weeks learning to edit videos.
We will start by learning to CLIP a small piece of a YouTube video.
There are several possible ways to do this:
(1) do a screen-capture using QuickTime (or Jing)
(2) use https://en.filsh.net/
(3) download an entire video (http://keepvid.com/)
and use iMovie to cut the clip
(4) any other good ideas?
You will be working in small groups of 2 or 3 students.
Today you should do the following:
- organize yourselves into groups (2 or 3 students, no singles, no
bigger groups)
- practice extracting small clips from a YouTube video (use any
method you like)
- put several CLIPS into iMovie and combine them into a single video
- export (share)the video to .mp4 format
If you finish your test early, you should go to the class web-site (home
page)
and read/do one of the items in the pictures on the right hand side, under
Latest Tech Ideas.
Data Visualization
(start at 0:45)
Future of the Web (start at 3:00)
You will have a written test during our next class meeting.
It will be about the questions you answered and experiences
you had in the past 2 weeks. MOST of the questions will
be multiple choice, but a few will require you to EXPLAIN
or DESCRIBE something.
You might want to review these answers to the Google questions:
Google
answers/notes
We will discuss answers and experiences today.
== Things to Try ==
-
go to Google SITES and make a web-site with 2 or 3 pages
Find out whether you can put the following in the pages:
.. .GIF animations
.. videos
.. JavaScript
- listen to a Podcast that is more than a year old
-
locate 3 Blogs where each author has posted
several items this month
-
find a web-site that lets you store files "in the cloud"
for free - especially big files like photos
-
find some interesting WEB-CAMS that show
immediate pictures of some important location,
like the Eiffel Tower or Big Ben
- find a Discussion Forum that has mostly young students involved
Continue answering the questions from last class.
We
will discuss your ANSWERS and your EXPERIENCES in more detail
next class period.
***
Test Announcement **************************
We will have a 30 min written test about Web Information
next Monday or Tuesday (depends on your class), 6/7 Feb.
It will involve multiple-choice questions
about Web-based Information sources, based on the
investigations done in class last week and this week.
**********************************************
Some Answers about Google
Here are the teacher's answers about the Google questions from last week.
Today's
Practice
We need brief explanations for these terms connected to Information in the Web
social media
discussion forums
blogs
primary/secondary/tertiary sources
hidden web
database / data driven
static vs dynamic web-sites
RSS feed
podcast
serendipity
the
cloud
For each term above, find a clear and common example,
and then write a brief explanation of what the term means.
Comment on the reliability issues connected to these tools.
It
would be a good idea if the entire class would COLLABORATE
to gather useful information about the topics above.
The following are good ideas for answers/information:
- specific example(s)
- videos
- links to informative web-sites
Which answers were easy to find? Which were difficult? Why?
How does GOOGLE actually work? Read
these notes/questions.
Answers/Notes
What alternative Search Engines and other tools provide alternative information sources?
What are Web 1.0, 2.0 and 3.0?
Web 1.0-2.0-3.0 https://www.youtube.com/watch?v=FM17x018uhk
Social Media https://www.youtube.com/watch?v=fz-0ypzGxg4
https://www.youtube.com/watch?v=KzcQzM8CgIc
https://www.youtube.com/watch?v=Puro_L7O4eY
Big Data https://www.youtube.com/watch?v=TzxmjbL-i4Y
How/where can YOU put information ON-LINE?
How can you COLLABORATE online, and why would you want to?
|
make("img;id=boat;left:400px;top:450px;height:50px;src=boat.png"); make("button;id=go;left:750px;top:10px;innerHTML=Go"); go.onclick = function() { Slide(bird,300,80,350,450,1000,0); setTimeout("Slide(boat,400,450,900,450,1000,0)",1100); setTimeout("boat.style.visibility='hidden'",2200); // disappear setTimeout("boat.style.visibility='visible'",3300); // reappear }; |
Rube
Goldberg Machine Project
Your
assignment is to make a page similar to this one:
http://ibcomp.fis.edu/275979/graphics/javascript/RubeHack/RubeHack.html
Below
are a list of Rube Goldberg Machine ideas that turned
into projects that won a yearly contest. You may select
one of these ideas, or make up your own, as you wish.
Your
assignment is to make a WEB-PAGE with a Rube Goldberg Machine.
There should be a [Start] button that starts a sequence of actions.
Each action will involve some object moving and touching another object -
then that will start the second object moving.
The
best way to approach this is to start with one of the ideas below.
Make a web-page where that one single action happens.
THEN add the action that comes BEFORE that action, and triggers it to
start.
Then add another action before that, etc.
Keep
It Reasonably Simple - BUT INTERESTING!
You
are not expected to create something as complex as the little
boy in the video. But your web-page version should have a picture
that moves and hits another picture, then it moves and hits another, etc.
You must use many Slide and setTimeout commands to create one
moving action after another.
Totally realistic actions are quite difficult. For example, a hammer
hitting
a nail should actually have the hammer rotating. But you can keep it
simple
by having the hammer just move down and up.
How Much is Enough
Let's
say that the finished page should contain at least 10 actions.
(It might be fewer if one actions requires several slide commands).
That means that you add 2 actions per day.
And don't make them last too long - about 5 seconds maximum
for each action.
Here
are the suggested topics - but feel free to do something else.
Yours will probably be longer than those described below.
| 2013 Hammer A Nail 2012 Inflate A Balloon and Pop It! 2011 Watering A Plant 2010 Dispense an Appropriate Amount of Hand Sanitizer into a Hand 2009 Replace an Incandescent Light Bulb with a More Energy Efficient Light Emitting Design 2008 Assemble a Hamburger 2007 Squeeze the Juice from an Orange 2006 Shred 5 Sheets of Paper 2005 Change Batteries and Turn on a 2-battery Flashlight 2004 Select, Mark and Cast an Election Ballot 2003 Select, Crush and Recycle and Empty Soft Drink Can 2002 Select, Raise and Wave a U.S. Flag 2001 Select, Clean and Peel an Apple 2000 Fill and Seal a Time Capsule with 20th Century Inventions 1999 Set a Golf Tee and Tee Up a Golf Ball 1998 Shut Off An Alarm Clock 1997 Insert and Then Play a CD Disc 1996 Put Coins in a Bank 1995 Turn on a Radio 1994 Make Cup of Coffee 1993 Screw a Light Bulb into a Socket 1992 Unlock a Combination Padlock 1991 Toast a Slice of Bread 1990 Put the Lid on a Ball Jar 1989 Sharpen a Pencil 1988 Adhere a Stamp to a Letter 1987 Put Toothpaste on a Toothbrush |
When
you turn in your Rube-Goldberg page,
you should COMPRESS the folder and upload
it in Haiku.
Today
we will do some more practice Slide and SetTimeout.
Download
world2016.zip and
unpack it - you can view
it here.
Then
use Komodo and open the openmovequiz.html file.
-
Browse the page and find out what is wrong with the [canadaChina] button.
Change the Slide command so that the bird goes to the right country.
-
For the CanadaChina trip, add a setTimeout command so that
the bird also flies to China, waits, and then flies back to Canada
-
Add another Button for a "round trip" from Canada to Australia to South
Africa to Canada.
-
Add a picture of a boat (a small boat) - you need to copy it into the
World2016 folder
-
Add a button for a BOAT trip from England to India.
This must stay in the water, traveling around the south end of Africa
and then back up to India. You will need several Slide/SetTimeout
commands
to make sure the boat stays in the water.
-
Add more Buttons and trips, as time permits.
It's all good practice.
Look
at this web-page
and do the Practice exercises.
You should use Komodo or Brackets
or some other good Javascript editor
for this work.
Before our next class (after winter break),
please download and install a standard JavaScript editor.
You may choose the one you prefer, but Komodo is
probably the best choice (that's what many programmers say).
Komodo - KOMODO
EDIT
- or -
Brackets - http://brackets.io/
If you find another (better?) JavaScript editor,
you are welcome to use that instead.
You may download and install that today during class.
In case you have not finished your calendar,
finish that today and turn it in.
If you have nothing else to do, you can try out:
https://santatracker.google.com/village.html
To turn in your calendar:
- simplest is to open the Assignment, click [Hand In]
click on [Post a Message], and then copy your
code into the Message
- the other possiblity is to [Upload] (attach)
the file where you saved your code.
If you finish early, try out Santa's Workshop:
https://santatracker.google.com/village.html
You can make your calendar a bit more attractive
by adding a BACKGROUND TEXTURE:
make("img;id=bg;left:0px;top:0px;width:800px;height:640px;src=http://pre15.deviantart.net/texture_water_color_paper_by_himoko88-d6j797q.jpg")
and maybe a picture or two :
make("img;left:550px;top:480px;height:100px;src=http://www.myalive.com/sites/default/files/Santa1.png")
You need to write the BACKGROUND IMAGE command BEFORE any other commands,
so that it ends up in the background.
Example : http://ibcomp.fis.edu/275979/ibcomp/webScience/javascript/jsLessons/CalendarPage.html
Add some extra links, by adding words around the sides of your calendar.
Like this: http://ibcomp.fis.edu/275979/ibcomp/webScience/javascript/jsLessons/CalendarPage.html
Your calendar project is due on 15 Dec 2016 at 18:00.
You need one month, with a colored block for each day,
and a famous EVENT and LINK in each day.
We will add a little bit more next week.
Now add some EVENTS, with code like this:
| d1.innerHTML="1<br>SpongeBob Debut 1999" d1.onclick = function() { open("https://en.wikipedia.org/wiki/SpongeBob_SquarePants") } d15.innerHTML="15<br>McDonalds opens 1940" d15.onclick = function() { open("https://en.wikipedia.org/wiki/McDonald%27s") } d25.innerHTML="25<br>StarWars 1977" d25.onclick = function() { open("https://en.wikipedia.org/wiki/Star_Wars") } |
The teacher will show you a beginning example.
All the teacher's links jump to Wikipedia,
but your calendar should have a larger variety of links, e.g.:
- some videos
- some pictures
- some Wikipedia pages
- also some other informational web-sites
- a Google search (how do you link to this?)
We are going to make a calendar.
We will need a box for each day, covering one month.
This uses JavaScript code like this (in EzJs):
| make("div;left:0px;top:0px;innerHTML=<h2>Calendar
August</h2>") make("div;id=d1;background:rgba(255,0,0,0.2);left:50px;top:50px;width:100px;height:100px;innerHTML=1") make("div;id=d2;background:rgba(0,255,0,0.2);left:150px;top:50px;width:100px;height:100px;innerHTML=2") make("div;id=d8;background:rgba(0,128,255,0.5);left:50px;top:150px;width:100px;height:100px;innerHTML=8") make("div;id=d16;background:rgba(255,255,0,0.4;left:150px;top:250px;width:100px;height:100px;innerHTML=16") |
You should make an entire month today. Choose any month in 2017 -
maybe the month of your birthday.
Make sure that the boxes fit together properly. Finish the entire
month today - you will need
to use it for what we are doing next class. Notice that your chosen
month probably
does not start on Sunday (or Monday), so the first div (for day 1) will
probably
be somewhere in the middle of the screen.
You may find this color picker tool helpful: http://htmlcolorcodes.com/color-picker/
Be sure to SAVE your JavaScript code - don't rely on the [Save] button,
as this doesn't always work (due to different settings in different
browsers).
You need to COPY the text and then PASTE it into a Text Editor,
and save that to your hard-disk.
If you run out of things to do, you can play with the stuff on this page:
https://santatracker.google.com/village.html
|
We will be using Javascript to create Web-Pages. We
will concentrate on GUI controls and other We
will start by using a simplified JS editor,
|
| //==== AnimalDivs
============================================================ make("img;id=animals;left:100px;top:60px;width:500px;height:500px;") animals.src = "http://ibcomp.fis.edu/275979/graphics/EzJS/Animals.jpg" make("div;id=box;left:0px;top:0px;width:100px;height:100px;border:solid 2px orange") make("button;id=lion;left:100px;top:20px;innerHTML=Lion") make("button;id=giraffe;left:140px;top:20px;innerHTML=Giraffe") make("div;id=elephantDiv;left:100px;top:380px;width:190px;height:170px") make("div;id=butterflyDiv;left:520px;top:60px;width:80px;height:60px") lion.onclick = function() { box.style.left = "400px" box.style.top = "60px" } giraffe.onclick = function() { box.style.left = "400px" box.style.top = "270px" box.style.width = "180px" } elephantDiv.onclick = function() { this.innerHTML = "<H1>ELEPHANT</H1>" this.style.backgroundColor = "rgba(255, 0, 0, 0.2)" } butterflyDiv.onclick = function() { this.innerHTML = "Butterfly" this.style.backgroundColor = "rgba(0, 255, 0, 0.2)" } |
|
The Animals page uses BUTTONS and DIVS to identify specific animals. (1)
Add another BUTTON for another animal - (2) Add another colored-div that appears on top of another animal. (3)
Change the buttons so that the orange box always (4)
Add an IF command like the following: (5) Make the Butterfly DIV turn on and off when you click. (6)
Now add more buttons and boxes. |
The
following game : http://scratch.mit.edu/projects/47049962/
demonstrates the use of BROADCASTS + hide + show
to create a multi-level game or story. By using broadcasts,
we can set up a SEQUENCE of events/actions that
follow one after the other.
Read these notes about this assignment.
You can download sound-effect files from a free web-site,
then upload them and play them in Scratch.
Try : https://www.freesoundeffects.com/free-sounds/scary-and-horror-10085/
or any of these web-sites:
http://www.hongkiat.com/blog/55-great-websites-to-download-free-sound-effects/
We
will make a very simple game, using the following techniques:
- using the keyboard to move the cat
- detecting when the cat touches another Sprite
- sending messages from one Sprite to another
Here is an example simple game : SimpleGame
Here are the commands for this game:
|
|
|
Practice : Make your own simple game, as follows -
Start with a cat
Add
commands to move the cat when
keys are pressed -
you will made several commands to respond to several keys
Add another Sprite that is moving constantly (forever)
Add
an if.. command
that detects when the cat touches the other Sprite
and move the cat back to the starting point when this happens
Now
add more Sprites. Make at least one "good" Sprite (like food)
that does something good when the cat touches it
Organize
the Sprites and movements so that it is difficult but
not impossible to reach the "food"
Add some sound effects
If you finish early, you can make another game.
Next week we will make do a project to make a big game, with several
different levels.
On Monday, we will see how to connect these together in a single game
that changes levels and keeps score. We will work on that
for a week and it will be turned in and graded.
On Wednesday, Thursday and Friday this week (and next Monday), learn as much as you can about Scratch.
== Tutorials ==
You probably want to do some of the TUTORIALS.
These are available at: https://scratch.mit.edu/projects/editor/?tip_bar=home
The tutorials are listed down the right side of the screen (in
Step-by-Step).
Particularly good tutorials are:
Dance, Dance, Dance
Make Music (needs headphones)
Race to the Finish
Catch Game
If a tutorial is too difficult (if you get stuck) then try a different
one.
== Projects ==
You can also look at projects that other people made.
Go to : http://scratch.mit.edu
Then you can open a project and click the green flag to start it.
Then click [See Inside] to see how it was programmed.
The "popular" projects might be too complicated at the beginnng,
but some are understandable. You might find simpler
projects at: https://scratch.mit.edu/explore/projects/all
== Saving your Work ==
You can save your work under [File][Download to Your Computer]
Then next time you start with [File][Upload from Your Computer]
Or, if you create an account you can save your work directly to their
server.
== Download Scratch ==
Scratch will run faster (better) if you install it on you
computer:
https://scratch.mit.edu/scratch2download/
That makes it easier to save your work on your computer.
You can still upload and share (publish) project.
== More Help ==
The teacher will return on Monday and you can ask questions then.
Continue working on your slideshow.
If you finish early, try to make it better (with cooler pictures)
or longer (more pictures). Make the best slide-show
that you can in the time available.
There should be at least 8 pictures (4 pairs)
and every picture should have some text on it.
Turn this in to Haiku.
COMPRESS the folder and upload the .zip archive.
*** Due : Thu 3 Nov at 18:00 ***
Assignment
Use GIMP to make some clever and
interesting pictures,
like the faces you made the past few days. Then turn these
into a slide-show like the following:
http://ibcomp.fis.edu/275979/compTech/javascript/slideshow/SlideShow.html
Your finished slide-show should contain at least 4 pictures with funny
versions -
e.g. 8 images altogether.
The page above contains the following code - yours should be similar:
| <html><head> <meta http-equiv="content-type" content="text/html; charset=windows-1252"> <title>Guess Who</title> </head><body> <div style="position:absolute;left:50px;top:10px;font-family:Arial;font-size:24px"> Guess Who </div> <img id="pic1" src="1a.png" style="position:absolute;left:100px;top:60px;display:block"> <img id="pic2" src="1b.jpg" style="position:absolute;left:100px;top:60px;display:none"> <img id="pic3" src="2a.png" style="position:absolute;left:100px;top:60px;display:none"> <img id="pic4" src="2b.jpg" style="position:absolute;left:100px;top:60px;display:none"> <script> pic1.onclick = function() { pic1.style.display = "none" pic2.style.display = "block" } pic2.onclick = function() { pic2.style.display = "none" pic3.style.display = "block" } pic3.onclick = function() { pic3.style.display = "none" pic4.style.display = "block" } </script> </body> </html> |
We will postpone the Javascript Faces project for a couple days
and learn to use GIMP for image editing. Spend 2 class periods
practicing with gimp, doing as many of the following as you can
in the time available.
(1) If you don't have GIMP installed on your computer,
you will need to install it. You can get a
copy from
a USB stick (borrow from the teacher), or
download
it from Download
GIMP here.
(2)
Make a messed up face like this:
(a) Find a picture of a face (someone famous, not
another student)
(b) Open the face in GIMP
(c) Use the "Lasso" tool to select a piece of the
face
(d) Change the selected piece, maybe change the color
(e) Change anoher piece
(f) The finished picture might be like this:



Read these notes and do the practice exercises.
You can use Lunapic.com to cut out faces from one picture.
But pasting them onto a different picture is a different problem.
Who has a good solution for this task? Are there an good tools listed in CoolTools?
Can you do this with Google Draw?
Are there any other clever ideas?
Many students noticed that their roll-over web-pages did not work
correclty
when using the Google Chrome browser. That is because we made the
pages
in a simple way that does not conform to modern browser standards.
In particular, the following command is too simple:
bigpic.src = 'rome2a.jpg'
It must be written in a more complex fashion:
document.getElementById('bigpic').src = 'rome2a.jpg'
More importantly, writing Javascript code directly inside a picture
is basically a bad idea and makes things overly complicated.
The code below shows the "proper" way to write this web-page:
| <html> <body> <img id="big" style="position:absolute;left:250px;height:600px" src="rome1a.jpg"> <img id="p1" style="position:absolute;left:50px;top:50px;height:100px" src="rome1b.jpg"> <img id="p2" style="position:absolute;left:50px;top:150px;height:100px" src="rome2b.jpg"> <script> var bp = document.getElementById('big') p1.onmouseover = function() { p1.src = 'rome1c.jpg' bp.src = 'rome1a.jpg' } p1.onmouseout = function() { p1.src = 'rome1b.jpg' } p2.onmouseover = function() { p2.src = 'rome2c.jpg' bp.src = 'rome2a.jpg' } p2.onmouseout = function() { p2.src = 'rome2b.jpg' } </script> </body> </html> |
Today, you should REWRITE your page so that it will also work in Chrome.
It seems a lot of work, but you can use copy and paste to
avoid typing all the code. It doesn't actually take so long - maybe
30 minutes.
But
you don't need to waste time watching YouTube videos, chatting and
reading Facebook. There are lots of OTHER enjoyable things to do,
many of which actually accomplish USEFUL WORK.
Here
is a list of interesting and useful web-sites that could be used
to accomplish useful work:
Today
you should spend the period INVESTIGATING some of these web-sites.
INVESTIGATING means that you look at what a site does and then ask
some intelligent questions and try to find answers for your questions.
Typical questions are:
Find
at least two web-sites that are particularly interesting and useful, but
one that is "new"
to you and your peers. DON'T investigate Facebook or Wikipedia or
Google
or YouTube, or any other web-sites that you already use on a regular
basis.
Find something NEW! Be adventurous!
If you finish your Rollover page early,
you can have a look ahead at what
we will be doing on Friday.
-----------------------------------------------
The
World-Wide-Web is a very big "place". It is full of interesting
web-sites,
useful tools and obscure information. It's easy to "get lost" in all
this stuff.
Unfortunately, it is far too easy to waste time in the Web.
But
you don't need to waste time watching YouTube videos, chatting and
reading Facebook. There are lots of OTHER enjoyable things to do,
many of which actually accomplish USEFUL WORK.
Here
is a list of interesting and useful web-sites that could be used
to accomplish useful work:
Cool Tools for Schools : http://cooltoolsforschools.wikispaces.com/
On
Friday you will spend time period INVESTIGATING some of these web-sites.
INVESTIGATING means that you look at what a site does and then ask
some intelligent questions and try to find answers for your questions.
Look at this sample picture page.
Assignment : make a rollover picture page
Due Thur 20 Oct at 18:00
Notes and Suggestions
Continue adding rollover images to your page in Seamonkey.
Add as many as you can in the time available this class -
this is practice, the goal is to get faster.
*** Tech fix *************************************************
In Seamonkey, you should:
1 - open [Seamonkey][Preferences]
2 - click [Composer]
3 - activate [Preserve Original Source Formatting]
4 - click [OK]
The teacher will demonstrate why you need to do this,
as well as why "drag and drop" is a BAD IDEA for inserting images.
***********************************************************
Read these notes (ignore dates - just read the notes about how to do this)
== Practice ==
Today and next period, make a Web Page
with pictures that change when the mouse "rolls over".
Use ipiccy.com for graphics editing.
Add as many roll-over images as you can in 2 class periods.
Wikipedia is very useful, but not particularly attractive.
Here is an improved version of a Wikipedia page:
https://s3.amazonaws.com/files.haikulearning.com/data/frankfurt_international_school/minisite_78421840/b97bc183f470/Bungee/index.html
You are allowed to do this because ALL of Wikipedia content
is licensed under the Creative Commons License.
Not all web content is so flexible, but Wikipedia is.
You might be interested in some more reading:
- Is
Copying Legal?
Use SeaMonkey to make a similar improved Wikipedia page:
- choose a topic
- find the Wikipedia article
- copy a small portion of text out of Wikipedia, into your page
- add a link to a video OR a nice image
- add another small bit of text plus a corresponding video
- put the copyright information at the bottom of the page, as well
as your name
- add any other visual improvements that you can think of, e.g.
colors
- save the page and name it "index.html"
- compress the folder and upload it to a Mini-site in Haiku
Try to figure out how to do this QUICKLY.
The teacher will show how to upload content into a Mini-Site in Haiku.
== Uploading a Mini-site ==
== Making a Web-page with SeaMonkey ==
This is a first try. We will make more complicated pages next week.
To turn in your Adventure Game, you cannot "just drag and drop".
Here is the correct way to turn it in:
(1) Find the FOLDER that contains EZcode and all your images
(2) Save your PROGRAM TEXT (from MS Word) into the EZcode folder.
(3) COMPRESS the folder
- on MacBook, right-click and choose
[Compress]
- on Windows PC, this might be more
difficult,
but try right-clicking on
the folder and search for
a tool that will
compress it
(4) In Haiku, find the Adventure Game assignment.
Upload the .ZIP archive file that you
created in (3) above.
=== HOMEWORK ===
We will be using a real web-page editor.
Please download a copy of SeaMonkey from
Sea
Monkey . You will need this next class.
Continue creating your Adventure Game.
It is due next Tuesday, 27 Sep.
== Colors and Fonts ==
Look at the EZcode sample called Colors_Fonts.
The teacher will explain briefly how to change fonts and colors of text.
== Sounds ========
You can play a sound like this:
doPlaySound = function()
{
var audio = new Audio("bizarre.mp3");
audio.play();
}
That works if the "bizarre.mp3" file is saved
in the same folder with YOUR COPY of EZcode.
(1) Download
a copy of EZcode.
You will need this for the Adventure Game
Project.
--------------------------------
We are going to make an Adventure Game. This is a "branching" story,
where you make decisions and move on to the next "place" in the story.
Here are three examples you can try out.
Or
you can look at the Adventure_Game
in the EzCode samples.
We will use EzCode
and JavaScript for this project.
It's certainly possible to create
computerized stories with other tools, but JavaScript is an excellent
programming language to learn, as it is
the most common language
used in the World-Wide-Web.
You
have one and a half weeks to create your adventure game,
so it will be longer than the brief examples above.
You should be able to create a couple "rooms" each day,
so you should have at least 12 "rooms" (hopefully more)
in your finished game.
Keep
in mind this is NOT a "video" game, so animations and
moving targets are not expected.
Here are some suggestions for getting started:
Before
you start creating pages (rooms), you should make
a plan -
perhaps sketch
out the design of your story ON
PAPER.
== Getting Started ==
Once
you have started, spend a little time thinking about
the story,
and sketch out some ideas on paper.
Collect some pictures and then start making pages.
**** VERY IMPORTANT! *************************************
IF you use pictures that are stored inside your computer,
you MUST put them all into one folder, together with
a complete copy of EZ-CODE.
Then COMPRESS the folder and turn in the .ZIP archive.
**********************************************************
Otherwise the links to pictures won't work.== Goals for the Assignment ==
... the teacher will show you a couple more good ideas next week
Today, start THINKING and PLANNING ...
At the end you must turn in your COMPLETE program (from the left window)
***** BE SURE TO SAVE YOUR PROGRAM FREQUENTLY! ******
Start EzCode
and open the Sample Rich Man Quiz.
Start EzCode
and open the Sample Stacked Pages.
Start EzCode
and open the Sample
Links.
The
teacher will explain how to make links in EzCode.
Start EzCode and open the Sample Video_Quiz .
Do the Practice exercises described at the bottom.
Add another video with 3 questions, similar to the Coca Cola questions.
| <iframe width="420" height="315" src="https://www.youtube.com/embed/R7a9bVgsDyg" frameborder="0" allowfullscreen></iframe> |
You can change the height and width if you
wish, but don't change anything else.
If you finish early, add another video with questions.
Open EzCode
. Load the [Translate] sample program.
Make the changes/improvements listed under ** Practice **
at the bottom. If you finish later, add another LIST and another
text box for translating German English into German.
| We will be using EzCode to
create Javascript driven Web Pages.
The teacher will explain how to use EzCode. Today, open the [Samples] menu and do the [Quiz] program. Do the practice exercises suggested at the bottom. Be sure to SAVE your CODE by COPYING and PASTING it
into a document in a TEXT EDITOR (or word processor). If
you have a German Mac keyboard, |
===== Turning In Your Animations - due Monday =====
Your animations must be turned in to Haiku before Monday 29 August at
18:00 .
Be sure to use LOTS of frames, to make the animations SMOOTH.
You will turn in 3 animations :
- a smiley face or something else with drawing
- a SQUASHING word animation (like the one shown below) or a
squashing drawing
- moving letters making an interesting message (as shown below)
To turn this in, you need to:
- put all 3 animated .GIF files into a folder
- compress the folder
- upload the .zip archive into Haiku
We are going to make animations like these smileys:
This
requires using several tools:
We will approach this problem in several stages, starting with Google
Draw.
Today concentrate on becoming familiar with the features in Google Draw.
===== Day 1 =======================
-
Open Google Drive (Google Docs).
-
Make a new FOLDER to contain your drawings.
-
Create a NEW DRAWING.
-
When a drawing is finished, change the name to something meaningful.
Then make another NEW drawing before making something new.
Use
the SHAPES and other DRAWING TOOLS to draw each of the following.
It's practice - do as many as you can in one class.
- Mickey Mouse (a circle face, two circle ears, all black)
- Packman (a yellow circle with a "pie" piece removed)
- A blue 5 pointed star with one point pointing downward
- A light purple "cloud"
- A frowny face
- A robot with a square head, rectangle body, rectangular eyes and arms
|
Six triangles that fit together like this (with 6 different colors):
|
Take any shape, and fit lots of them together to create a TESSELATION, e.g.:
|
===== Day 2 ======================
It's pretty easy to make your own "Smiley" GIF animation.
The trick is to place each piece of the picture in a new layer -
first layer for the whole face (circle), next layer for the mouth,
next layer for the left eye, next layer for the right eye, etc.
You'll probably find it easier if you make it pretty big, like 200x200 pixels.
Now make your own smiley GIF animation.
Recommend using Google Draw for the drawings.
Start with a basic face and export/download it as a PNG image.
Then make a small change and save a second image.
Another small change, then save a third image.
It would be smart to NAME the images pic1, pic2, pic3, etc.
Then use this online tool for making the animated GIF.
The teacher will show how to use these tools to create a Smiley.
Then you can practice. Make a simple one quickly,
so you learn to do all the steps (there are many steps).
Then,
if time permits, make another nicer one.
Today
= Make a Smiley, similar to one of the above.
Use at least 6 frames.
Upload your 6 frames to the Animated GIF tool.
Then upload them again and REVERSE THE ORDER.
Preview the result and download the .GIF animation file.
Then open it and view it in a browser.
If time permits, make a second animated .GIF.
======
3rd Day - Assignment ============
Here is an excellent video outlining basic concepts of ANIMATION.
The video contains lots of examples of ANIMATION.
In particular, there are several LETTER/WORD animations.
|
|
This Animated NEW Word adds some variety to otherwise dull text. Notice that the moving letters don't just fall, but they also "squash" at the bottom. In Inkscape (or Google Draw), you achieve this effect by resizing the letters, not only moving them. And you can get interesting effects if you pull on the control points after drawing the letter. The motion doesn't need to "mean" anything, but it should look "realistic" - like this example appears to obey the law of gravity, and the letters seem to be made out of some flexible material. Many other effects are possible, like spinning, floating (like a balloon), zoming across the page, etc.
Today's practice - using Google Draw : 1 - make your own "squashing word" like the NEW animation (like NEW) 2 - make some animated letters that "fly" into the screen - from the side, or the top, or in a spiral, as you wish. Make yours better (smoother) than the one at the left! |
You may have finished your picture page yesterday.
If not, you can finish it today.
One more thing to add - beneath your citations, on the same page,
add a picture that represents YOU. That can be a picture of
yourself,
or a picture that you got from Google Images. You should CENTER
the picture (in the middle of the page).
Once your page is finished, you have a couple more things to do.
The teacher will demonstrate all this quickly. If you have trouble
getting
all this to work, you need to ask a question and get help.
This assignment will not receive a "grade", but the teacher will
write some brief comments in Haiku.
Today's Assignment
We will collect some pictures from Google Images - http://images.google.com
and display them in a Word-Processing Document.
>>
Read these notes about collecting images.
Be sure to save your page often (at least once every 10 minutes).
This assignment will be due next week - the specific date will appear in
Haiku.
Daily Work - Computers Required - Bring Your
Computer Every Day
Each student needs a computer for class
every day ..
more ..
=== Homework ===
Read the following notes about this course.
|
Welcome to Comp Tech
Advanced ~~~~ read this whenever time permits ~~~ |
 |